CSS入门:元素的位置属性position
- 前端
- 2024-06-30
- 810热度
- 0评论
默认情况下,HTML元素在网页的位置是由元素类型(块元素或行元素)以及内容来决定的。浏览器显示HTML网页时,当遇到块元素时,浏览器会将将该元素放置在独立的一行,行的高度由元素内容或元素高度属性决定,该元素后面的内容会被放置在该元素的下方;当遇到行元素时,浏览器会将该元素及后面的行元素都放置在一行,行的高度由最高的那个行元素决定。这样的排版方式称为流式排版。
一般情况下,建议HTML元素都遵循流式排版规则,元素可以在不同的缩放比率间自适应浏览器窗口大小显示。但在有些情况下,处于页面布局需要,需要重新对HTML元素进行页面定位,这就要用到position样式了。position样式可以在页面中定位HTML元素,position样式的设置采用关键字法,关键字有absolute、fixed、relative、static(默认)、inherit。
absolute是绝对定位,相对于body元素的位置来定位,其偏移量可以由样式left、top设置,absolute虽然是绝对定位,但依然会参与到流式排版中,当使用浏览器滚动条滚动内容时,使用absolute定位的元素也会随着滚动;fixed是绝对定位,相对于浏览器窗口进行定位,其偏移量可以由样式left、top设置,使用fixed定位的元素会固定显示在浏览器窗口左上角的偏移位置,不会随内容的滚动而滚动;relative是相对定位,相对于父元素的位置来定位,其偏移量可以由样式left、top设置;static是默认值,没有定位,元素在流式排版中自动定位;inherit从父元素继承 position 样式的值。
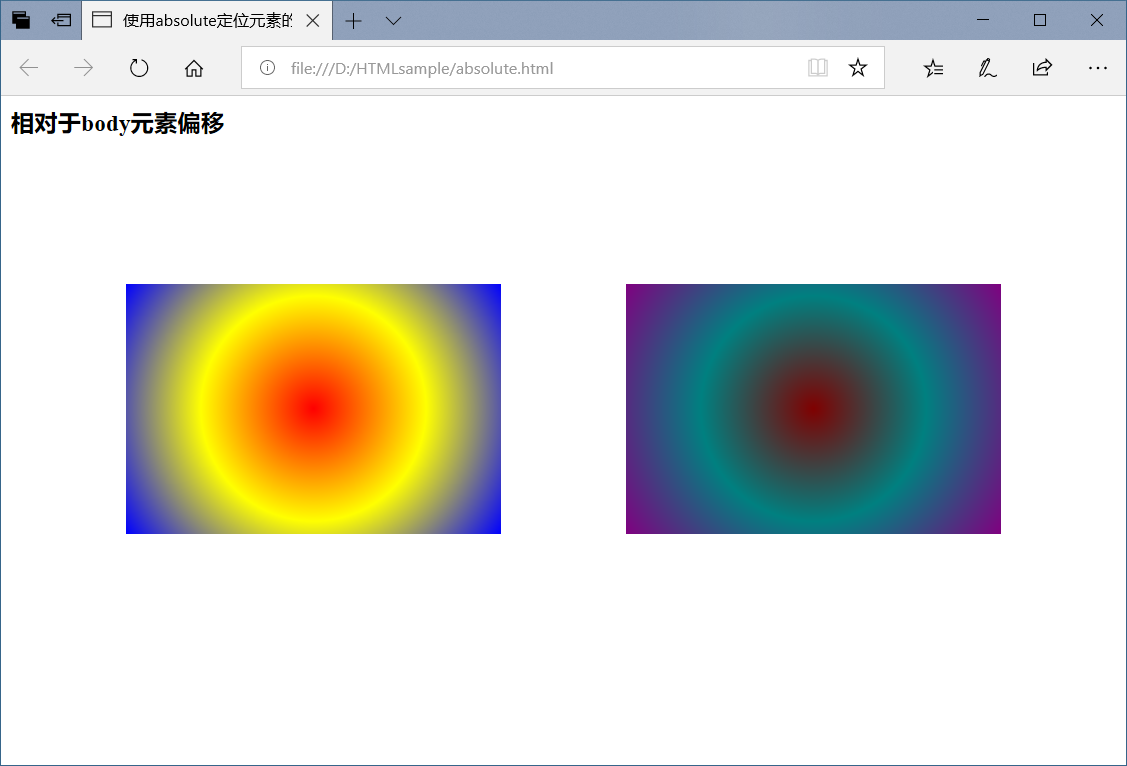
例1:使用absolute定位元素的位置
<html>
<head>
<title>使用absolute定位元素的位置</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.grad1 {
height:200px;
width:300px;
background:radial-gradient(circle,red, yellow,blue);
position:absolute;
left:100px;
top:150px;
}
.grad2 {
height:200px;
width:300px;
background:radial-gradient(circle,maroon, teal,purple);
position:absolute;
left:500px;
top:150px;
}
</style>
</head>
<body>
<h3>相对于body元素偏移</h3>
<div class="grad1"></div>
<div class="grad2"></div>
</boyd>
<html>
在案例代码中,定义了grad1和grad2两个样式,这两个样式都是绝对定位,grad1相对于body元素的偏移量是(100,150),grad2相对于body元素的偏移量是(500,150)。浏览器显示效果如下图所示。

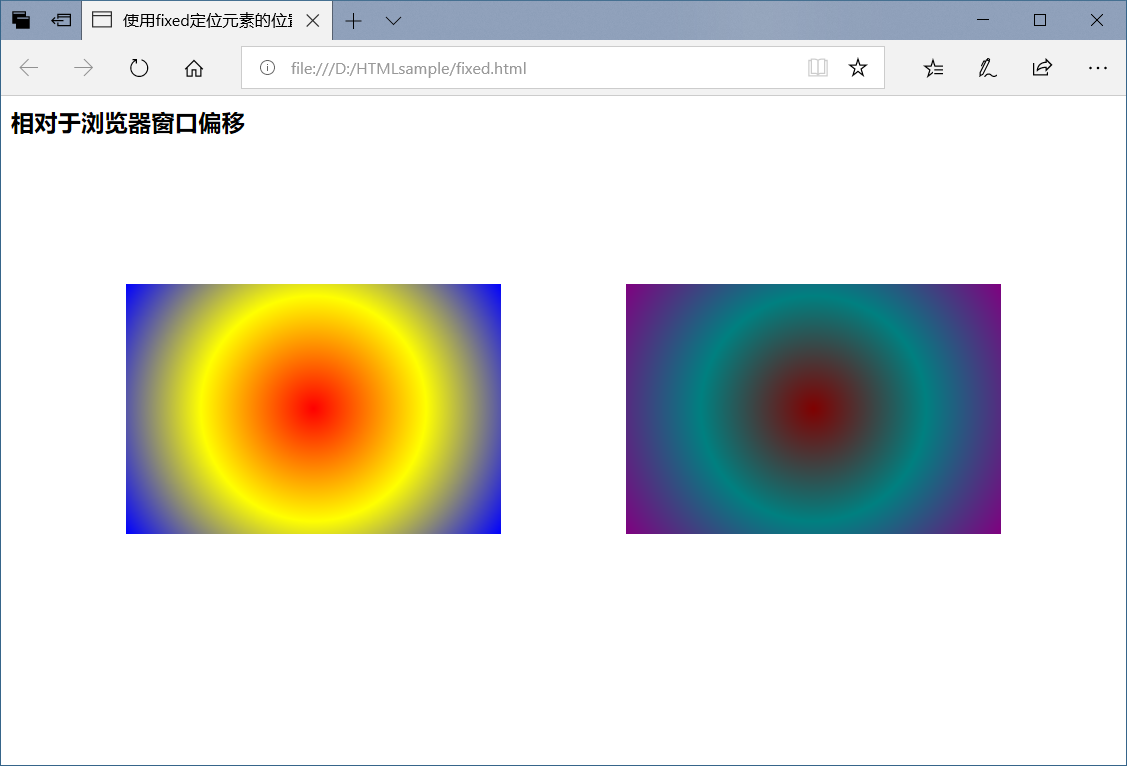
例2:使用fixed定位元素的位置
<html>
<head>
<title>使用fixed定位元素的位置</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.grad1 {
height:200px;
width:300px;
background:radial-gradient(circle,red, yellow,blue);
position:fixed;
left:100px;
top:150px;
}
.grad2 {
height:200px;
width:300px;
background:radial-gradient(circle,maroon, teal,purple);
position:fixed;
left:500px;
top:150px;
}
</style>
</head>
<body>
<h3>相对于浏览器窗口偏移</h3>
<div class="grad1"></div>
<div class="grad2"></div>
</boyd>
<html>
案例2的代码同案例1的代码基本相同,不同的是定位类型是fixed,fixed是相对于浏览器窗口左上角的偏移对元素进行定位,因此使用fixed定位的元素会固定显示在浏览器窗口左上角的偏移位置上,不会随网页内容的滚动而滚动。浏览器显示效果如下图所示。

例3:使用relative定位元素的位置
<html>
<head>
<title>使用relative定位元素的位置</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.grad1 {
height:200px;
width:300px;
border:1px solid #e8e8e8;
}
.title {
width:100%;
position:relative;
left:30px;
top:45px;
}
</style>
</head>
<body>
<h3>相对于父元素偏移</h3>
<div class="grad1">
<div class="title">相对于父元素偏移(30,45)</div>
</div>
</boyd>
<html>
在案例代码中,样式为title的div元素是样式为grad1的div元素的子元素,title样式使用了relative相对定位,因此使用title样式的div元素,会被放置在其父元素左上角偏移(30,45)的位置。浏览器显示效果如下图所示。