CSS入门:元素的浮动属性float
- 前端
- 2024-06-29
- 974热度
- 0评论
在前端编程中,美工负责网页的设计,,美工设计网页时注重艺术性、美观性和易用性,基本不考虑HTML元素自身的排版特性(HTML元素分为块元素和行元素,块元素在网页中的效果是该元素的内容对于其前后元素的内容都另起一行,行元素在网页中的效果是该元素的内容对于其前后元素的内容都在一行显示)。前端工程师需要通过CSS和HTML元素来实现美工设计的网页,要实现美工设计的网页布局,就需要前端工程师借助CSS的布局样式修改元素自身的排版特性对元素进行定位。
float样式可以让块元素或行元素在水平位置浮动在页面上,纵向位置不受页面排版的影响。float样式的设置采用关键字法,关键字有left(左浮动)、right(右浮动)、none(默认值,不浮动)、inherit(继承父元素的float属性)。
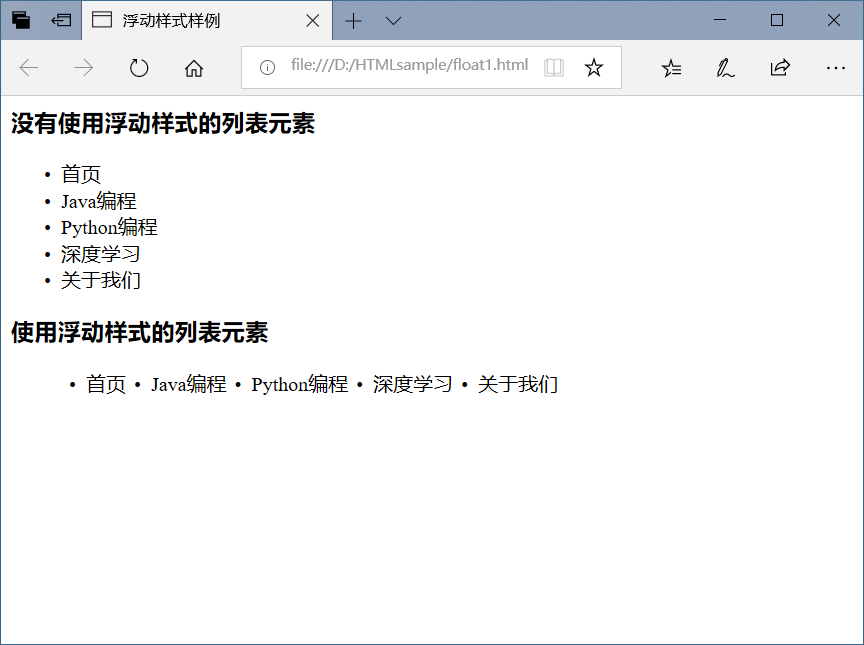
例1:列表元素采用浮动和不浮动的区别。
<html>
<head>
<title>浮动样式样例</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.menu {
width:auto;
height:45px;
float:left;
margin-left:20px;
}
</style>
</head>
<body>
<h3>没有使用浮动样式的列表元素</h3>
<ul>
<li>首页</li>
<li>Java编程</li>
<li>Python编程</li>
<li>深度学习</li>
<li>关于我们</li>
</ul>
<h3>使用浮动样式的列表元素</h3>
<ul>
<li class="menu">首页</li>
<li class="menu">Java编程</li>
<li class="menu">Python编程</li>
<li class="menu">深度学习</li>
<li class="menu">关于我们</li>
</ul>
</body>
</html>
在上面的网页代码中,menu样式使用了左浮动,menu样式应用于列表元素时,列表元素在水平位置左浮动,元素排列由左至右;没有使用menu样式的列表元素,列表元素由上至下排列,每个列表元素占据一行。下图是浏览器显示效果。

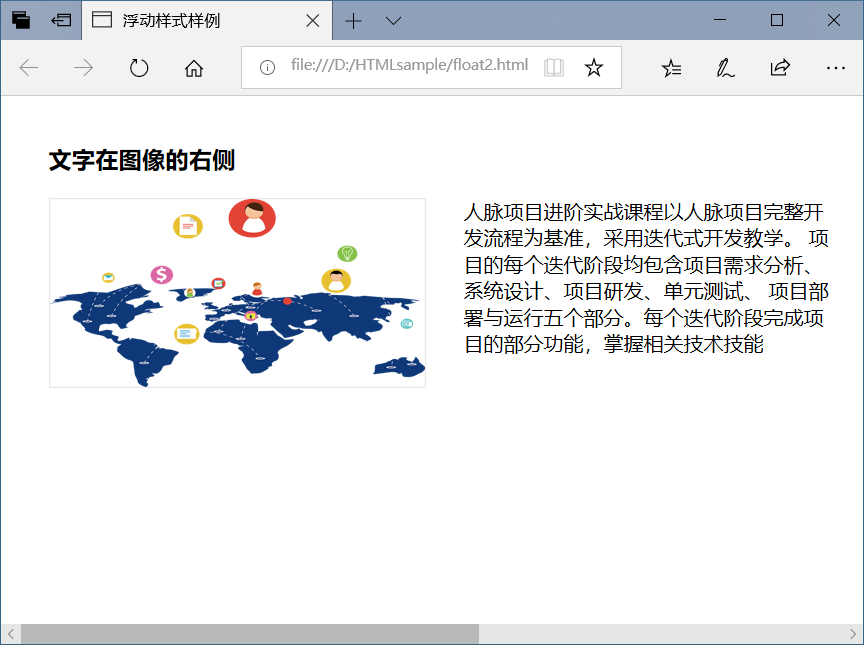
例2:图像放置到文字段落的右侧。
<html>
<head>
<title>浮动样式样例</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.cover {
width:300px;
height:150px;
float:left;
border:1px solid #e8e8e8;
}
img
{
width:300px;
height:150px;
}
.para {
width:300;
height:150px;
float:left;
margin-left:30px;
}
</style>
</head>
<body style="padding:30px;">
<h3>文字在图像的右侧</h3>
<div style="width:1200px;">
<div class="cover">
<img src="http://milihua.com/trainimg/rm.png" alert="cover">
</div>
<div class="para">
人脉项目进阶实战课程以人脉项目完整开发流程为基准,采用迭代式开发教学。
项目的每个迭代阶段均包含项目需求分析、系统设计、项目研发、单元测试、
项目部署与运行五个部分。每个迭代阶段完成项目的部分功能,掌握相关技术技能
</div>
</div>
</body>
</html>
案例要求文字放置于图像的右侧,要实现类似这样的页面布局,建议使用div容器元素。首先设置一个宽度为1200像素宽的div作为外层容器,然后将文字和图像分别放置于样式为左浮动的内层div元素内。下图是浏览器显示效果。

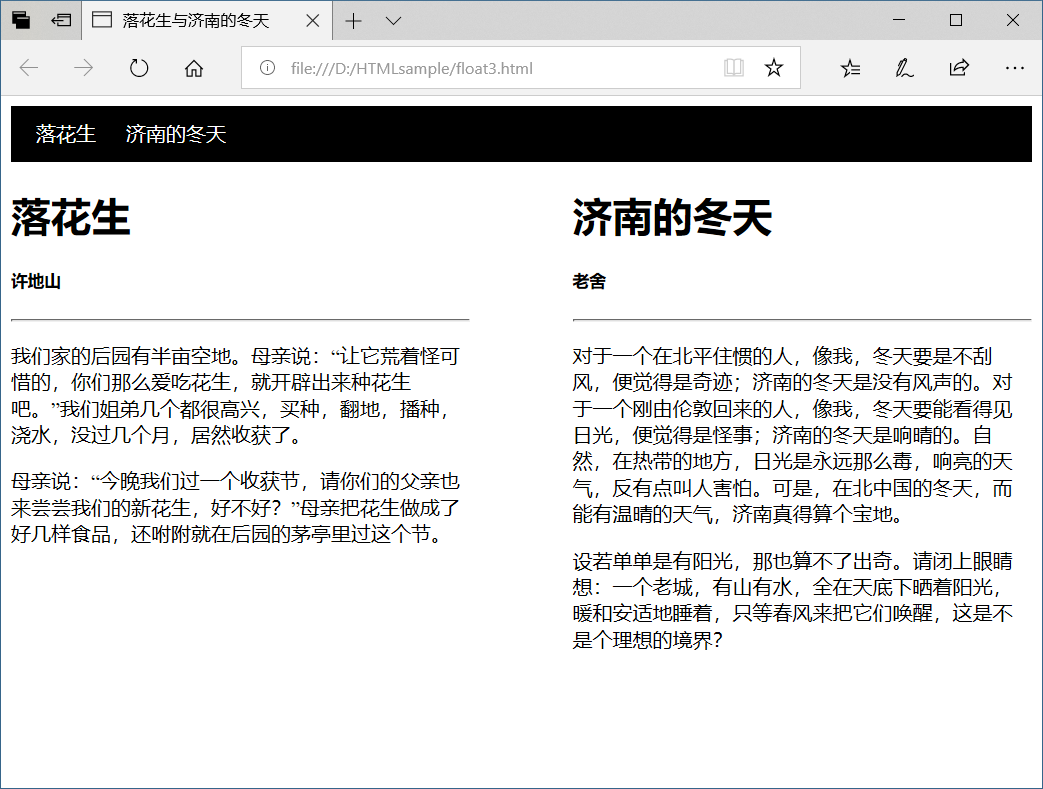
例3:网页文档一般都有导航条,大多数导航条被布局在网页的顶部,为网页文档添加导航条,内容分为左右两栏。
<html>
<head>
<title>浮动样式样例</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div style="width:100%; height:45px; background-color:#000000; color:#ffffff;">
<span style="height:45px;line-height:45px;margin-left:20px;">落花生</span>
<span style="height:45px;line-height:45px;margin-left:20px;">济南的冬天</span>
</div>
<div style="float:left; width:45%;">
<h1>落花生</h1>
<h5>许地山</h5>
<hr>
<p>
我们家的后园有半亩空地。母亲说:“让它荒着怪可惜的,你们那么爱吃花生,就开辟出来种花生吧。”我们姐弟几个都很高兴,买种,翻地,播种,浇水,没过几个月,居然收获了。
</p>
<p>
母亲说:“今晚我们过一个收获节,请你们的父亲也来尝尝我们的新花生,好不好?”母亲把花生做成了好几样食品,还咐附就在后园的茅亭里过这个节。
</div>
<div style="float:right; width:45%;">
<h1>济南的冬天</h1>
<h5>老舍</h5>
<hr>
<p>
对于一个在北平住惯的人,像我,冬天要是不刮风,便觉得是奇迹;济南的冬天是没有风声的。对于一个刚由伦敦回来的人,像我,冬天要能看得见日光,便觉得是怪事;济南的冬天是响晴的。自然,在热带的地方,日光是永远那么毒,响亮的天气,反有点叫人害怕。可是,在北中国的冬天,而能有温晴的天气,济南真得算个宝地。
</p>
设若单单是有阳光,那也算不了出奇。请闭上眼睛想:一个老城,有山有水,全在天底下晒着阳光,暖和安适地睡着,只等春风来把它们唤醒,这是不是个理想的境界?
<p>
</div>
</body>
</html>
案例要求顶部有导航条,内容分为左右两栏。要实现类似这样的布局,建议使用div容器元素并结合浮动样式来实现。导航条的外层可以使用div元素,div的高度为45像素,span元素放置在div的内部。因div是块元素单独占据一行,内容元素在纵向位置上会自动排在导航条的下方。内容要求分为左右两栏,可设置两个div元素,一个div元素是左浮动,宽度为45%(浏览器窗口宽度的45%),一个div是右浮动,宽度为45%(浏览器窗口宽度的45%)。下图是浏览器显示效果。