CSS入门:元素背景径向渐变填充
- 前端
- 2024-06-28
- 956热度
- 0评论
渐变填充分为线性渐变和径向渐变两种方式。前面介绍了线性渐变填充,这节介绍径向渐变填充。径向渐变填充是从起点颜色到终点颜色,从内到外进行椭圆或圆形渐变。
径向渐变填充使用radial-gradient()函数,需要定义起始颜色、中间过度颜色和终止颜色,中间过度颜色可以有多种颜色,也可以省略过度颜色。例如下面的radial-gradient()函数定义了起始颜色为红色、过度颜色为黄色、终止颜色为蓝色的径向渐变填充样式。
background: radial-gradient (red, yellow,blue);
radial-gradient()函数实现的渐变填充样式,作为background样式标签的一个属性值应用到HTML元素。下面的HTML文档展示了radial-gradient()函数的使用方法。
<html>
<head>
<title>径向渐变填充</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.grad1 {
height:200px;
width:300px;
background:radial-gradient(red, yellow,blue);
}
</style>
</head>
<body>
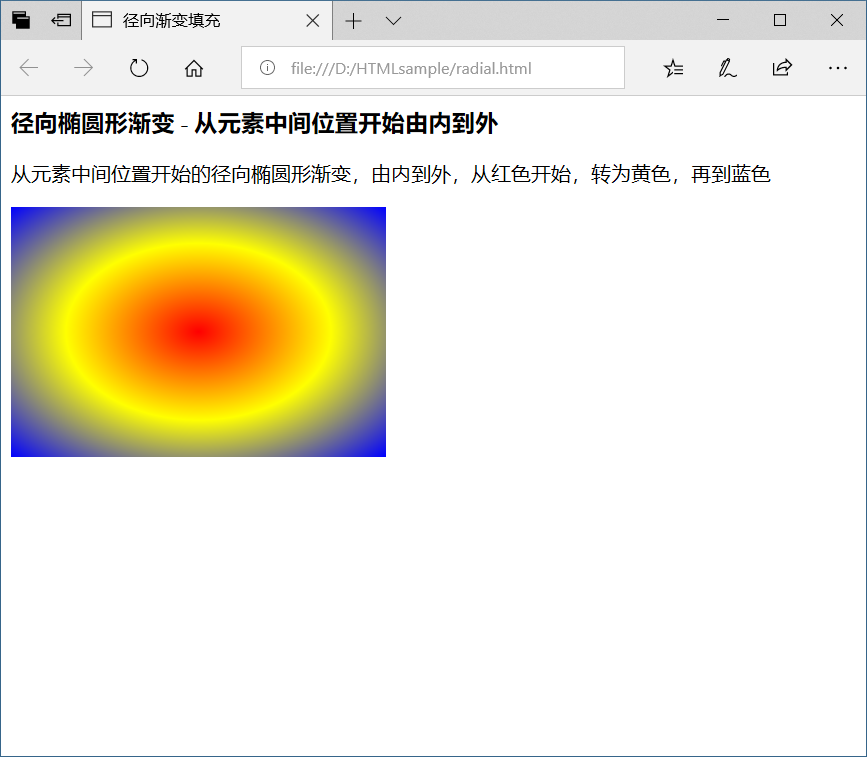
<h3>径向椭圆形渐变 - 从元素中间位置开始由内到外</h3>
<p>从元素中间位置开始的径向椭圆形渐变,由内到外,从红色开始,转为黄色,再到蓝色</p>
<div class="grad1"></div>
</body>
</html>
在上面的网页代码中。使用radial-gradient()函数定义了径向渐变填充样式,起始颜色为红色,中间过度颜色为黄色,
终止颜色为蓝色,渐变方向是从元素中心位置开始由内到外。下图是浏览器显示效果。

从上面的案例效果可以看出,radial-gradient()函数默认是由内到外进行椭圆渐变,可以在radial-gradient()函数中指定圆的类型,来改变默认的渐变样式。圆形渐变使用关键字circle,椭圆渐变使用关键字ellipse(默认)。下面的radial-gradient()函数定义了起始颜色为红色、过度颜色为黄色、终止颜色为蓝色的圆形渐变填充样式。
background:radial-gradient(circle,red, yellow,blue);
下面的HTML文档展示了radial-gradient()函数指定填充方向的使用方法。
<html>
<head>
<title>径向渐变填充</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.grad1 {
height:200px;
width:300px;
background:radial-gradient(circle,red, yellow,blue);
}
</style>
</head>
<body>
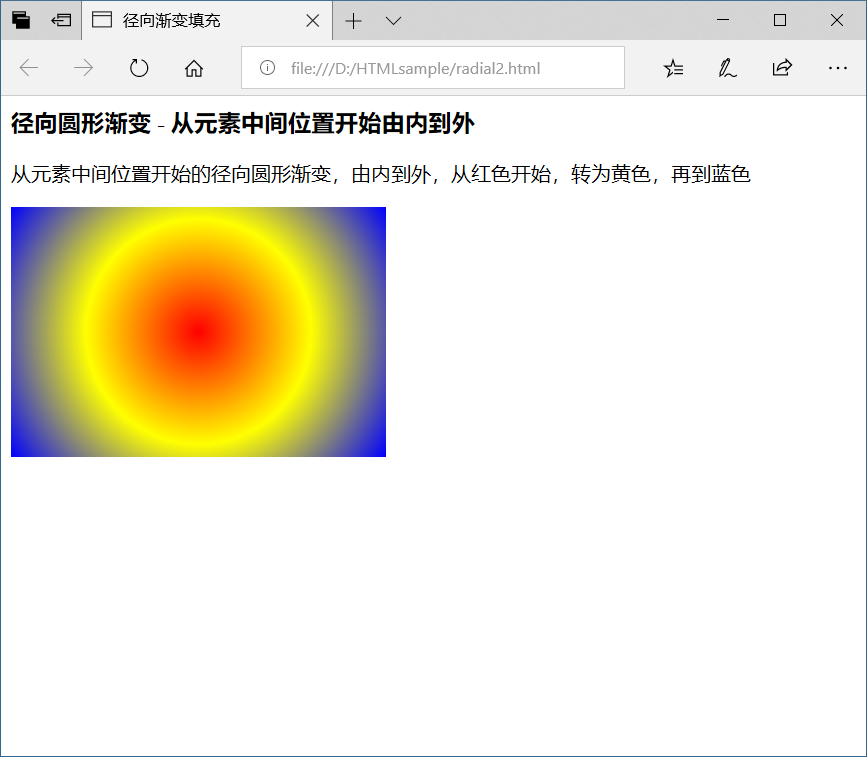
<h3>径向圆形渐变 - 从元素中间位置开始由内到外</h3>
<p>从元素中间位置开始的径向圆形渐变,由内到外,从红色开始,转为黄色,再到蓝色</p>
<div class="grad1"></div>
</body>
</html>
浏览器显示效果如下图所示。从浏览器显示效果可以看出,径向渐变样式为圆形渐变。

radial-gradient()函数提供了farthest-corner(默认)、closest-side、closest-corner、farthest-side四个关键字,用于改变径向渐变的半径长度。farthest-corner指定径向渐变的半径长度为从圆心到离圆心最远的角;closest-side指定径向渐变的半径长度为从圆心到离圆心最近的边;closest-corner指定径向渐变的半径长度为从圆心到离圆心最近的角;farthest-side指定径向渐变的半径长度为从圆心到离圆心最远的边。下面的HTML文档展示了改变径向渐变的半径长度的使用方法。
<html>
<head>
<title>径向渐变填充</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.grad1 {
height:200px;
width:300px;
background:radial-gradient(circle closest-side,red, yellow,blue);
}
</style>
</head>
<body>
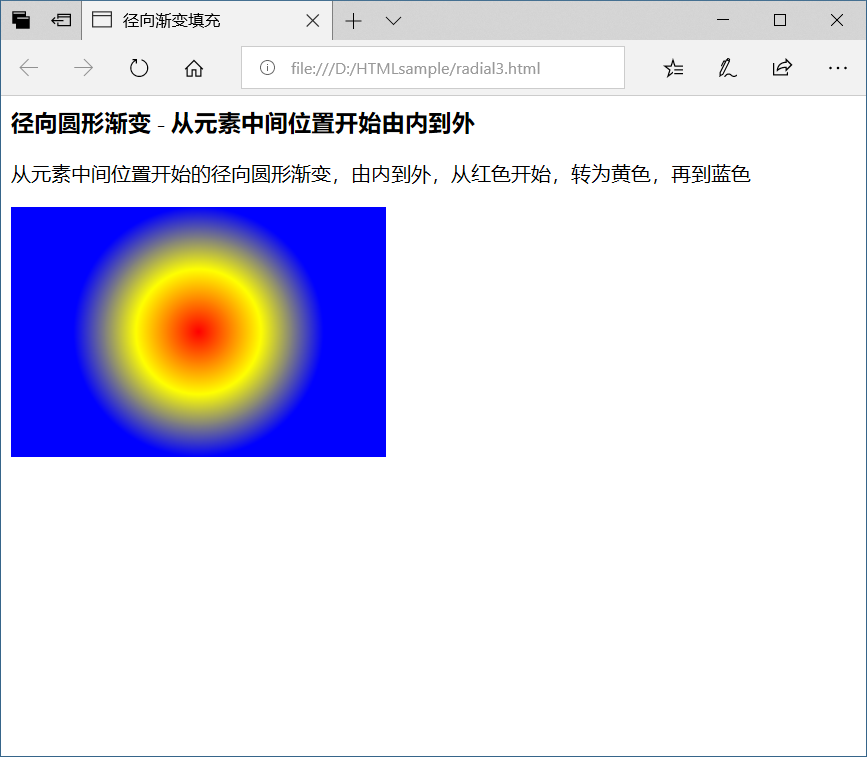
<h3>径向圆形渐变 - 从元素中间位置开始由内到外</h3>
<p>从元素中间位置开始的径向圆形渐变,由内到外,从红色开始,转为黄色,再到蓝色</p>
<div class="grad1"></div>
</body>
</html>
在上面的网页代码中,radial-gradient()函数使用了closest-side关键字,圆形渐变半径长度为从圆心到离圆心最近边的距离。浏览器显示效果如下图所示。

radial-gradient()函数径向渐变默认的起始位置是元素的中间位置。可以在radial-gradient()函数中指定一个位置或数值,来改变默认的径向渐变起始位置。指定位置时使用center(默认)、top、bottom关键字。center设置元素的中间为径向渐变圆心的坐标值;top设置元素的顶部为径向渐变圆心的纵坐标值,横坐标值默认为center;bottom设置元素的底部为径向渐变圆心的纵坐标值,横坐标值默认为center。下面的radial-gradient()函数定义了起始颜色为红色、过度颜色为黄色、终止颜色为蓝色的圆形渐变 、渐变起始位置为顶部的填充样式。
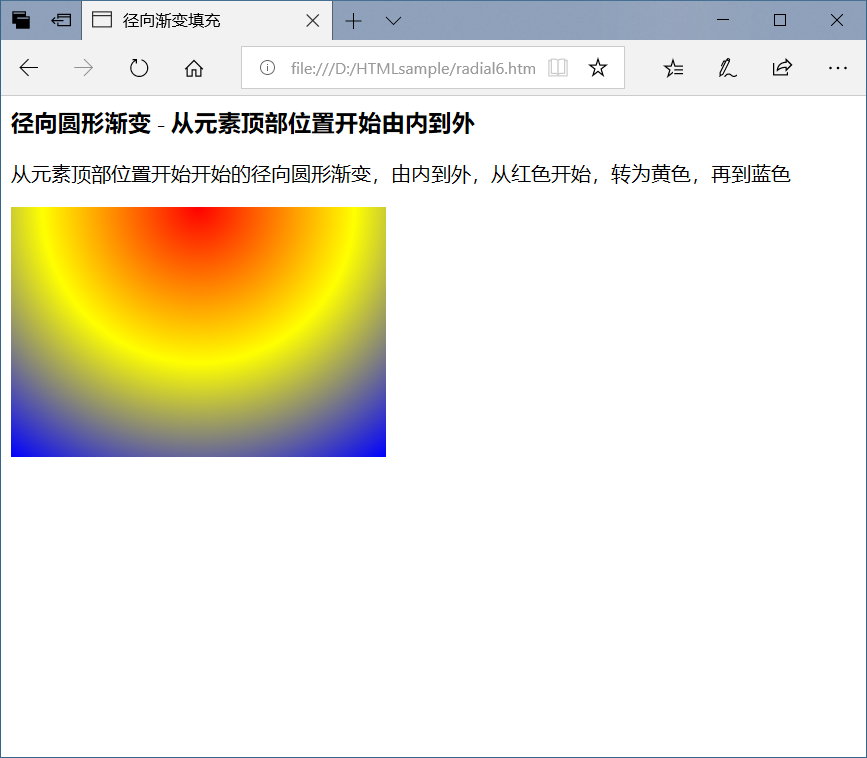
background:radial-gradient(circle at top,red, yellow,blue);
浏览器显示效果如下图所示。

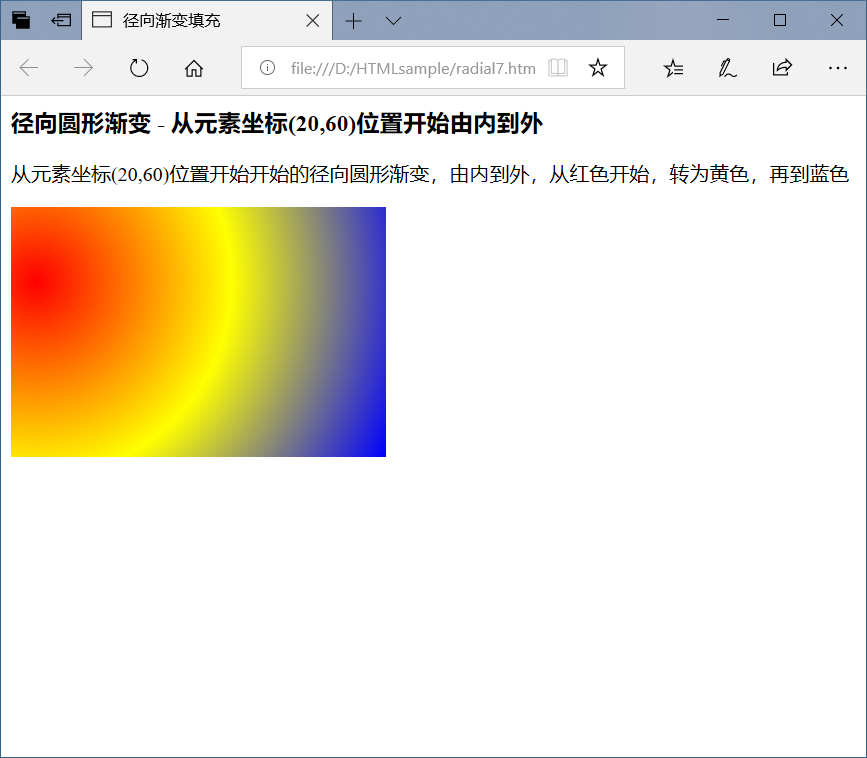
下面的radial-gradient()函数定义了起始颜色为红色、过度颜色为黄色、终止颜色为蓝色的圆形渐变 、渐变起始位置为元素坐标(20,60),元素坐标位置从元素的左上角开始计算。
填充样式。
background:radial-gradient(circle at 20px 60px,red, yellow,blue);
浏览器显示效果如下图所示。