CSS入门:元素背景线性渐变填充
- 前端
- 2024-06-27
- 664热度
- 0评论
在CSS3之前实现元素背景的渐变填充需要用图像来实现,用图像实现元素的渐变填充存在显示模糊、占用流量和网页下载时间过长的问题。CSS3增加了对元素背景渐变填充的支持,当前主流浏览器的版本一般都支持CSS3。渐变填充分为线性渐变和径向渐变,线性渐变使用CSS3函数linear-gradient()。
使用linear-gradient()函数实现元素背景的渐变填充,需要定义起始颜色、中间过度颜色和终止颜色,中间过度颜色可以有多种颜色。例如下面的linear-gradient()函数定义了起始颜色为红色、过度颜色为黄色、终止颜色为蓝色的渐变填充样式。
background:linear-gradient(red, yellow,blue);
linear-gradient()函数实现的渐变填充样式,作为background样式标签的一个属性值应用到HTML元素。下面的HTML文档展示了linear-gradient()函数的使用方法。
<html>
<head>
<title>渐变填充</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.grad1 {
height:200px;
width:300px;
background:linear-gradient(red, yellow,blue);
}
</style>
</head>
<body>
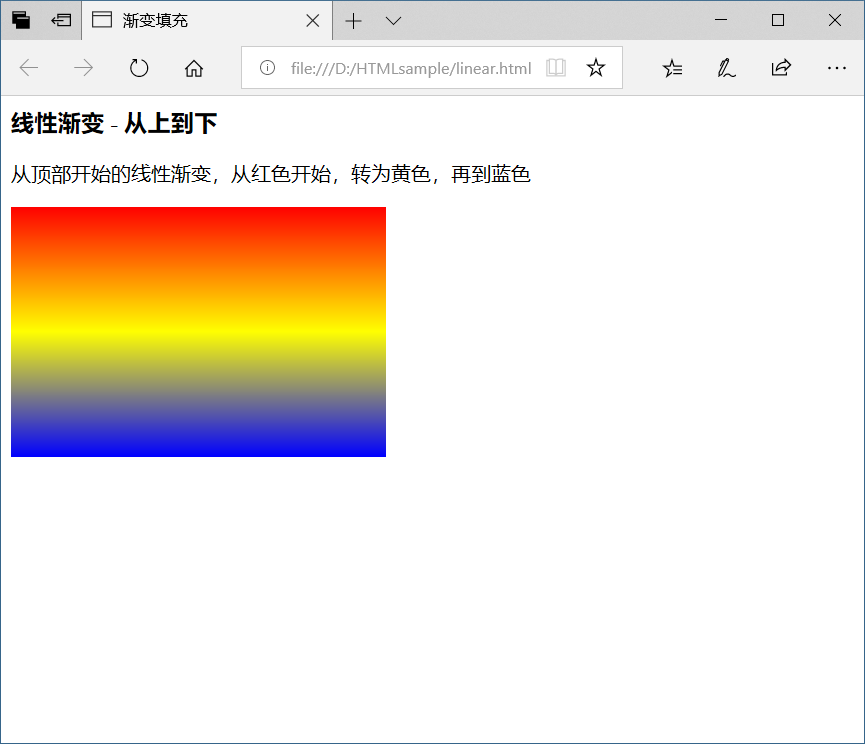
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变,从红色开始,转为黄色,再到蓝色</p>
<div class="grad1"></div>
</body>
</html>
在上面的网页代码中,使用linear-gradient()函数定义了渐变填充样式,起始颜色为红色,中间过度颜色为黄色,终止颜色为蓝色,渐变方向是从上到下。下图是浏览器显示效果。

linear-gradient()函数默认的填充方向是从上到下,可以在linear-gradient()函数中指定一个方向或角度,来改变默认的填充方向。指定方向时使用to关键字,例如to right(从左到右)、to bottom right(从左上角到右下角)。下面的linear-gradient()函数定义了填充方向为从左到右,起始颜色为红色、过度颜色为黄色和灰色、终止颜色为蓝色的渐变填充样式。
background:linear-gradient(to right,red, yellow,gray,blue);
下面的HTML文档展示了linear-gradient()函数指定填充方向的使用方法。
<html>
<head>
<title>渐变填充</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.grad1 {
height:200px;
width:300px;
background:linear-gradient(to right,red, yellow,gray,blue);
}
.grad2 {
height:200px;
width:300px;
background:linear-gradient(to bottom right,red, yellow,gray,blue);
}
</style>
</head>
<body>
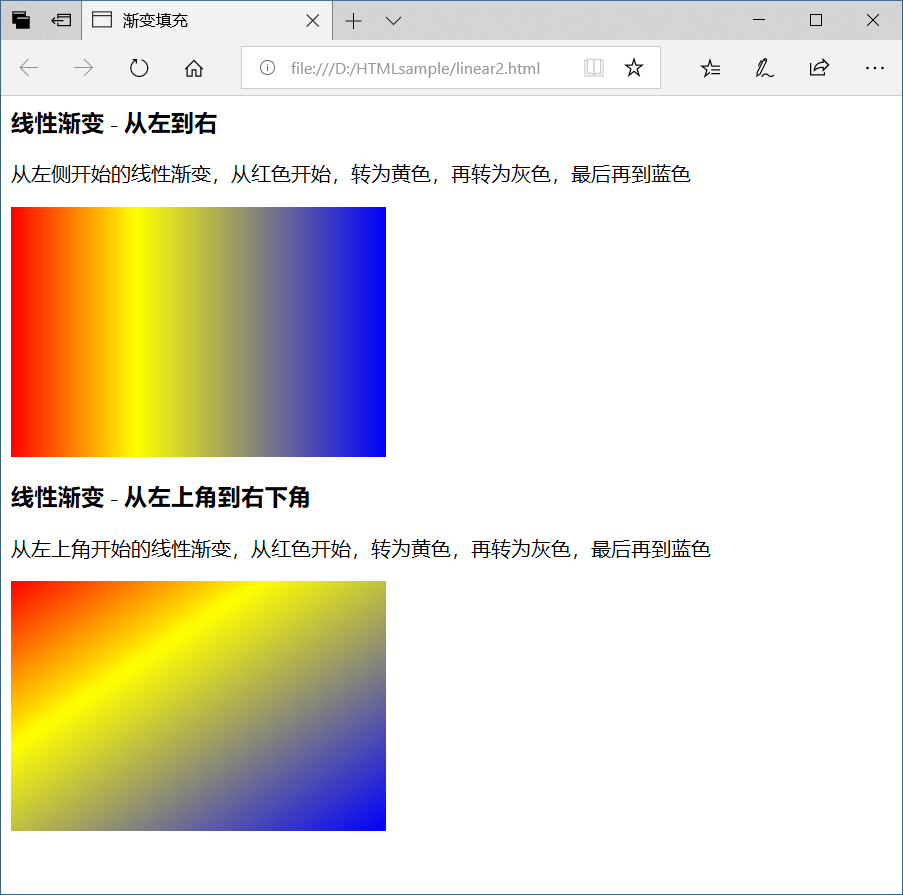
<h3>线性渐变 - 从左到右</h3>
<p>从左侧开始的线性渐变,从红色开始,转为黄色,再转为灰色,最后再到蓝色</p>
<div class="grad1"></div>
<h3>线性渐变 - 从左上角到右下角</h3>
<p>从左上角开始的线性渐变,从红色开始,转为黄色,再转为灰色,最后再到蓝色</p>
<div class="grad2"></div>
</body>
</html>
在上面的网页代码中,grad1样式的渐变填充方向是从左到右,grad2样式的渐变填充方向是从左上角到右下角。浏览器显示效果如下图所示。

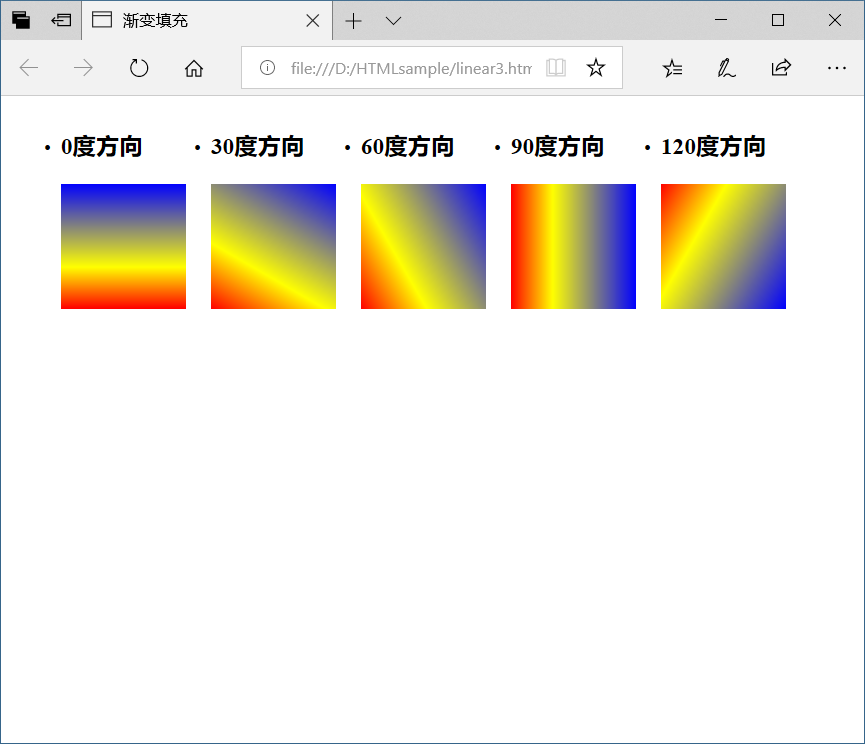
也可以在linear-gradient()函数中指定一个角度来设置渐变填充方向。0度表示渐变方向从下向上,90度表示渐变方向从左向右,角度按顺时针方向旋转。下面的HTML文档展示了linear-gradient()函数使用角度指定方向的使用方法。
<html>
<head>
<title>渐变填充</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.grad1 {
height:100px;
width:100px;
background:linear-gradient(0deg,red, yellow,gray,blue);
}
.grad2 {
height:100px;
width:100px;
background:linear-gradient(30deg,red, yellow,gray,blue);
}
.grad3 {
height:100px;
width:100px;
background:linear-gradient(60deg,red, yellow,gray,blue);
}
.grad4 {
height:100px;
width:100px;
background:linear-gradient(90deg,red, yellow,gray,blue);
}
.grad5 {
height:100px;
width:100px;
background:linear-gradient(120deg,red, yellow,gray,blue);
}
li {
width:120px;
float:left;
heigth:200px;
}
</style>
</head>
<body>
<ul>
<li>
<h3>0度方向</h3>
<div class="grad1"></div>
</li>
<li>
<h3>30度方向</h3>
<div class="grad2"></div>
</li>
<li>
<h3>60度方向</h3>
<div class="grad3"></div>
</li>
<li>
<h3>90度方向</h3>
<div class="grad4"></div>
</li>
<li>
<h3>120度方向</h3>
<div class="grad5"></div>
</li>
</ul>
</body>
</html>
浏览器显示效果如下图所示。