文字对齐分为横向对齐和纵向对齐,横向对齐是指水平方向上,文字在给定的区域宽度(设置宽度的HTML元素,如div、table等元素)内采用的对齐方式,纵向对齐是指竖直方向上,文字在给定的区域高度(设置高度的HTML元素,如td、textarea等元素,不支持div元素)内采用的对齐方式。横向对齐的样式标签是text-align,纵向对齐的样式标签是vertical-align。
[h1]text-align(横向对齐)[/h1]
text-align样式用于设置文字在水平方向上,在给定的区域宽度内采用的对齐样式。text-align样式的设置采用关键字法,关键字有left、center、right、justify、inherit。
left是文字在给定的区域宽度内左对齐,即文字(单行或多行文字)在给定的区域宽度内,从区域的左边开始排列;center是文字在给定的区域宽度内居中对齐,即文字(单行或多行文字)在给定的区域宽度内,从区域的中间开始排列;right是文字在给定的区域宽度内居右对齐,即文字(单行或多行文字)在给定的区域宽度内,从区域的右边开始对齐;justify是文字在给定的区域宽度内两端对齐,即文字(单行多行文字)在给定的区域宽度内,撑满区域的宽度。下面的HTML文档展示了text-align样式的使用方法。
<html>
<head>
<title>送杜少府之任蜀州</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="margin20px;font-size:12px;">
<table border="1" cellspacing="0" cellpadding="20" >
<tr style="height:300px;">
<td style="width:300px;text-align:left;">
<p style="font-weight:bold">文字左对齐</p>
<p>城阙辅三秦,风烟望五津。</p>
<p>与君离别意,同是宦游人。</p>
<p>海内存知己,天涯若比邻。</p>
<p>无为在歧路,儿女共沾巾。</p>
</td>
<td style="width:300px;text-align:center;">
<p style="font-weight:bold">文字居中对齐</p>
<p>城阙辅三秦,风烟望五津。</p>
<p>与君离别意,同是宦游人。</p>
<p>海内存知己,天涯若比邻。</p>
<p>无为在歧路,儿女共沾巾。</p>
</td>
</tr>
<tr style="height:300px;">
<td style="width:300px;text-align:right;">
<p style="font-weight:bold">文字居右对齐</p>
<p>城阙辅三秦,风烟望五津。</p>
<p>与君离别意,同是宦游人。</p>
<p>海内存知己,天涯若比邻。</p>
<p>无为在歧路,儿女共沾巾。</p>
</td>
<td style="width:300px;text-align:justify;">
<p style="font-weight:bold">文字两端对齐</p>
城阙辅三秦,风烟望五津。
与君离别意,同是宦游人。
海内存知己,天涯若比邻。
无为在歧路,儿女共沾巾。
</td>
</tr>
</table>
</body>
</html>
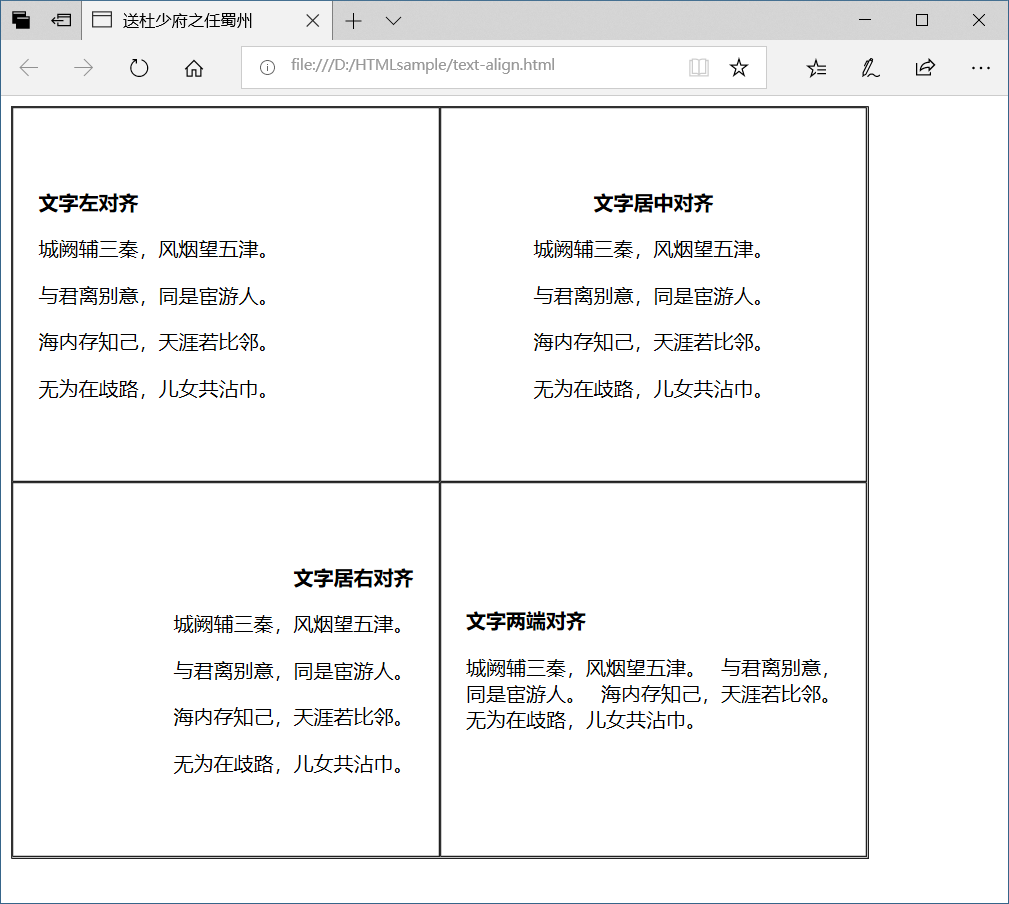
在上面的网页代码中,使用了表格元素,表格单元的宽度为300像素,表格单元内的内容按照给出的text-align样式进行排版显示。浏览器显示效果如下图所示。

[h1]vertical-align(纵向对齐)[/h1]
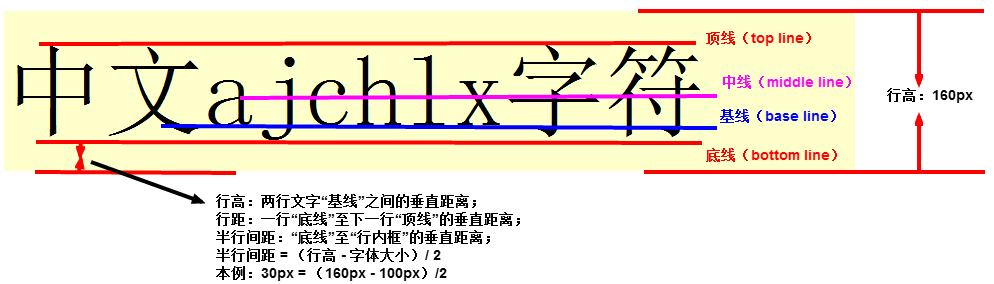
vertical-align样式用于设置文字在竖直方向上,在给定的区域高度内采用的对齐样式。该样式定义区域内文字的基线相对于区域高度的垂直对齐方式,文字基线是指文字所用字体的基准线,不是文字最底部的线,下图所示的蓝色线条就是文字的基线。

vertical-align样式的设置采用关键字法、数值法和百分比法。常用的关键字有top、middle、bottom、baseline。
top样式是文字在给定的区域高度内顶部对齐,即文字(单行或多行文字)在给定的区域高度内,从区域的顶部开始排列;middle样式是文字在给定的区域高度内中部对齐,即文字(单行或多行文字)在给定的区域高度内,从区域的中部开始排列;bottom样式是文字在给定的区域高度内底部对齐,即文字(单行或多行文字)在给定的区域高度内,从区域的底部开始排列;baseline是文字在给定区域高度内的默认对齐方式,和top样式基本一致。下面的HTML文档展示了vertical-align样式的使用方法。
<html>
<head>
<title>送杜少府之任蜀州</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="margin20px;font-size:12px;">
<table border="1" cellspacing="0" cellpadding="20" >
<tr style="height:300px;">
<td style="width:300px;vertical-align:top;">
<p style="font-weight:bold">文字顶部对齐</p>
<p>城阙辅三秦,风烟望五津。</p>
<p>与君离别意,同是宦游人。</p>
<p>海内存知己,天涯若比邻。</p>
<p>无为在歧路,儿女共沾巾。</p>
</td>
<td style="width:300px;vertical-align:middle;">
<p style="font-weight:bold">文字居中对齐</p>
<p>城阙辅三秦,风烟望五津。</p>
<p>与君离别意,同是宦游人。</p>
<p>海内存知己,天涯若比邻。</p>
<p>无为在歧路,儿女共沾巾。</p>
</td>
</tr>
<tr style="height:300px;">
<td style="width:300px;vertical-align:bottom;">
<p style="font-weight:bold">文字底部对齐</p>
<p>城阙辅三秦,风烟望五津。</p>
<p>与君离别意,同是宦游人。</p>
<p>海内存知己,天涯若比邻。</p>
<p>无为在歧路,儿女共沾巾。</p>
</td>
<td style="width:300px;vertical-align:baseline;">
<p style="font-weight:bold">文字默认对齐方式</p>
城阙辅三秦,风烟望五津。
与君离别意,同是宦游人。
海内存知己,天涯若比邻。
无为在歧路,儿女共沾巾。
</td>
</tr>
</table>
</body>
</html>
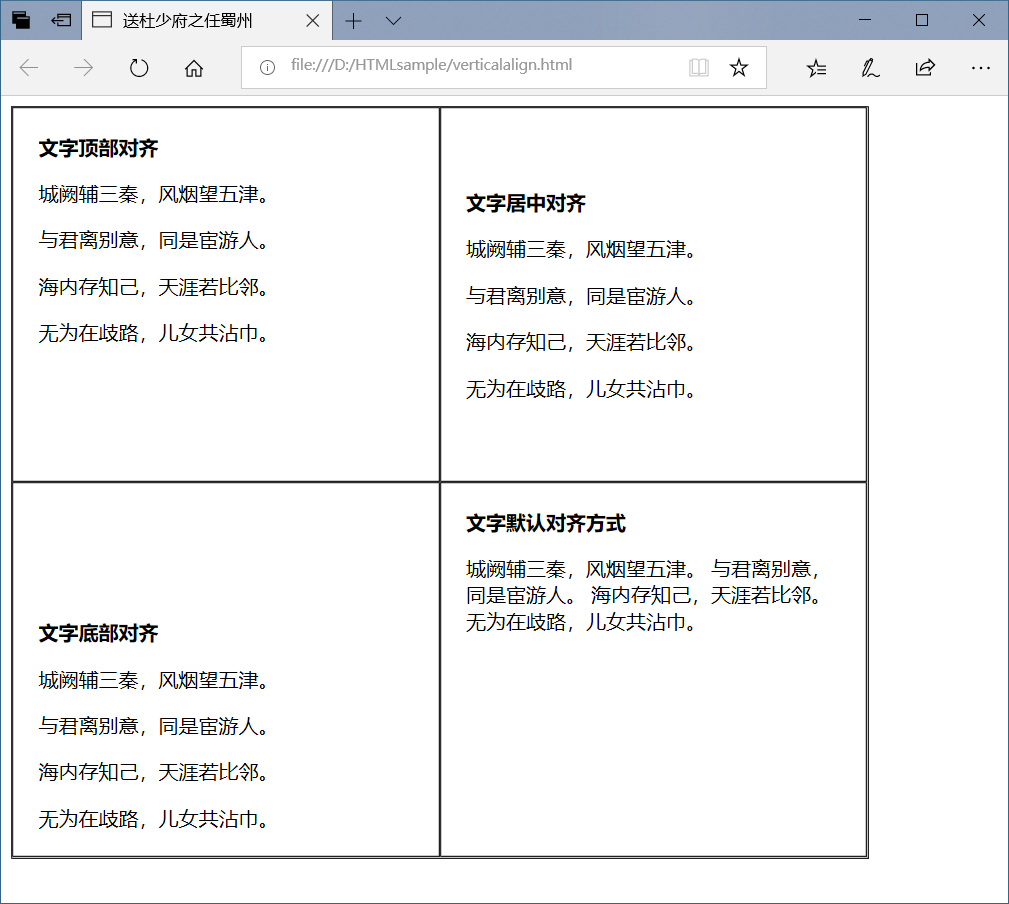
在上面的网页代码中,td元素分别设置了vertical-align样式,td元素的内容按照设置的vertical-align样式排版显示。浏览器显示效果如下图所示。