CSS入门:文字的尺寸、字体、行距及颜色
- 前端
- 2024-06-19
- 703热度
- 0评论
文字的尺寸、字体、行距及颜色样式标签为font-size(尺寸)、font-family(字体)、line-height(行距)、color(颜色)。
font-size(尺寸)
font-size样式用于设置文字大小,单位有px(像素)、 em(相对值,以父元素的大小为基准单位)、rem(相对值,以根元素的大小为基准单位)。
px的英文全称是Pixels,中文名称为像素,手机屏幕的分辨率就是以像素为单位的,因此它是一个物理单位。使用px为单位的样式会随着显示设备分辨率的不同而发生大小变化。例如,font-size在PC网页中被设置为16px,在手机端显示该网页时,文字会显示的比较大,因为PC屏幕的分辨率一般都大于手机屏幕的分辨率。
em是一个相对单位,主要是相对于父元素的font-size。假设当前元素的父元素的font-size设置为16px,如果当前元素的font-size设置为1.2em,则当前元素的font-size实际值为16*1.2=19.2px;如果当前元素的font-size设置为0.65em,则当前元素的font-size实际值为16*0.65=10.4px。需要注意的是,如果当前元素以px为单位设置了font-size的值,则其它采用em单位的样式,都会以当前font-size的值为基准单位。
rem同em一样都是相对单位,区别是em以父元素的font-size为基准单位,rem以网页根元素的font-size为基准单位,也就是浏览器的默认字体尺寸,浏览器的默认字体尺寸是16px。
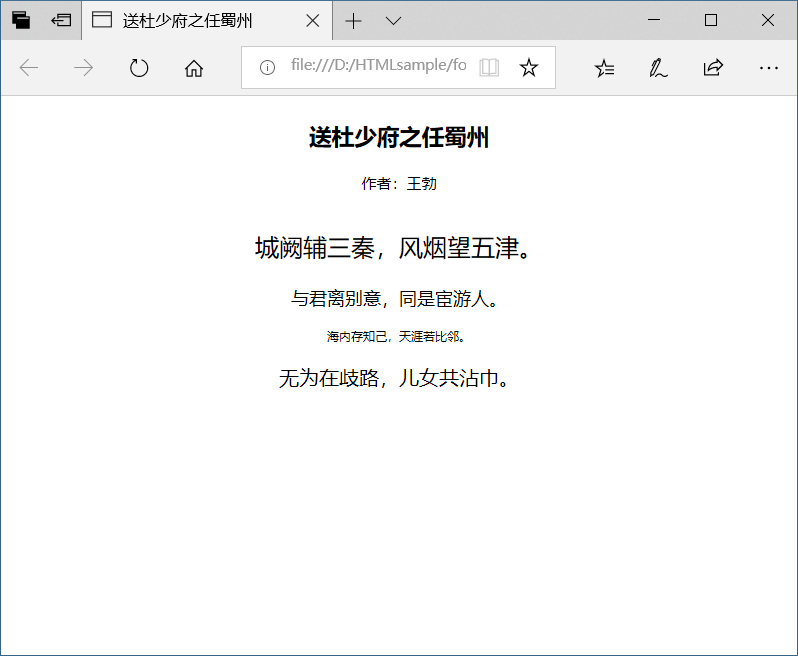
下面的网页文档展示了font-size采用不同单位的应用。
<html>
<head>
<title>送杜少府之任蜀州</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="text-align:center; margin-top:20px;font-size:12px;">
<p style=" font-size:1.5em; font-family:微软雅黑; font-weight:bolder;">送杜少府之任蜀州</p>
<p>作者:王勃</p>
<p style="font-size:1.2rem; margin-top:30px;">城阙辅三秦,风烟望五津。</p>
<p style="font-size:1.2em; ">与君离别意,同是宦游人。</p>
<p style="font-size:0.5em; ">海内存知己,天涯若比邻。</p>
<p style="font-size:1.0rem; ">无为在歧路,儿女共沾巾。</p>
</body>
</html>
在上面的网页代码中。城阙辅三秦语句的font-size被设置为1.2rem,rem以浏览器默认的字体尺寸为基准单位,因此其font-size的实际值为1.2 * 16 = 19.2px;与君离别意语句的font-size被设置为1.2em,em以父元素的字体尺寸为基准单位,该元素的父元素为body元素,因此其font-size的实际值为1.2*12=14.4px。浏览器显示效果如下图所示。

font-family(字体)
font-family用于设置文字采用何种字体进行显示。使用该样式设置字体时,建议使用操作系统常见的内置中文字体。Windows操作系统常见的内置中文字体有宋体(SimSun)、黑体(SimHei)、微软雅黑(Microsoft Yahei)、楷体(KaiTi)、仿宋(FangSong)。其中,宋体是中文字体名称,SimSun是英文字体名称。在CSS样式中,中文字体名称和英文字体名称都可以使用。下面的CSS样式语句设置了文章标题使用黑体字体、文章正文使用宋体。
.title{font-family:黑体;}
.paragraph{font-family:SimSun;}
如果浏览器所在的操作系统没有安装CSS样式设置的字体时,浏览器会使用操作系统的默认字体进行替换。
line-height(行距)
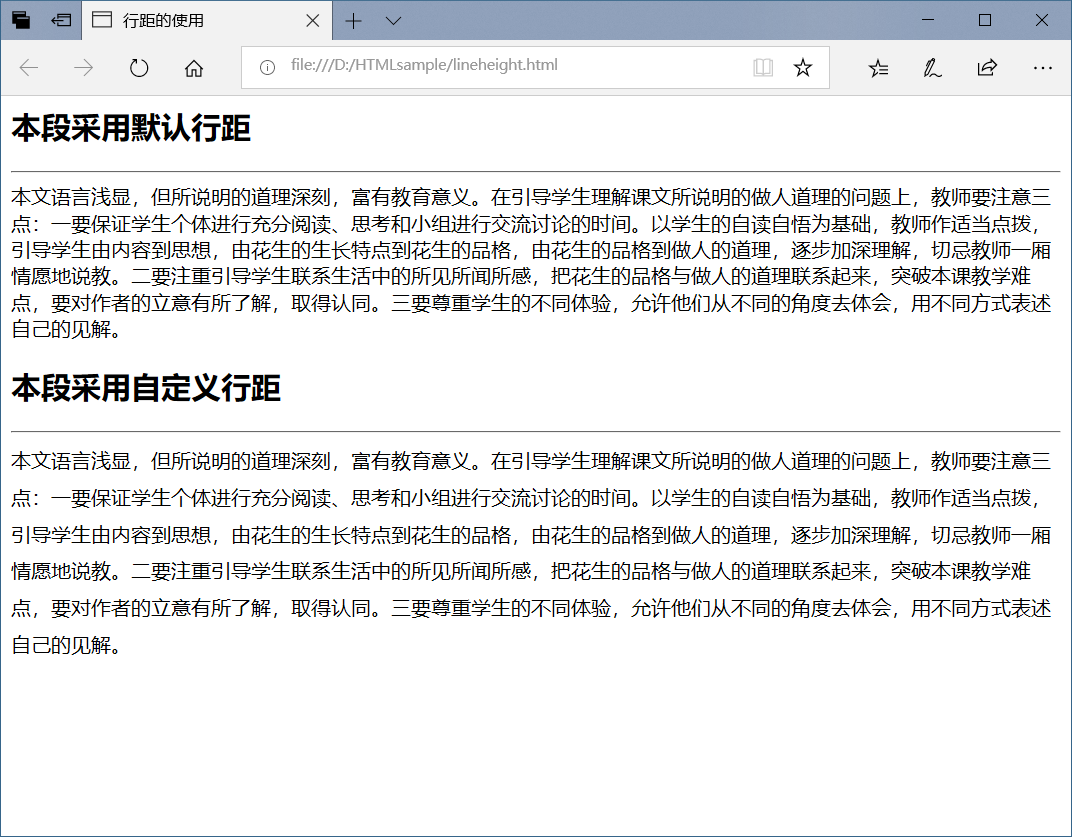
line-height样式用于设置文字段落的行距,line-height的单位有px、em、rem、百分比。百分比按照当前font-size的尺寸进行计算。下面的网页文档展示了line-height样式的使用。
<html>
<head>
<title>行距的使用</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>本段采用默认行距</h2>
<hr>
<div>
本文语言浅显,但所说明的道理深刻,富有教育意义。在引导学生理解课文所说明的做人道理的问题上,教师要注意三点:一要保证学生个体进行充分阅读、思考和小组进行交流讨论的时间。以学生的自读自悟为基础,教师作适当点拨,引导学生由内容到思想,由花生的生长特点到花生的品格,由花生的品格到做人的道理,逐步加深理解,切忌教师一厢情愿地说教。二要注重引导学生联系生活中的所见所闻所感,把花生的品格与做人的道理联系起来,突破本课教学难点,要对作者的立意有所了解,取得认同。三要尊重学生的不同体验,允许他们从不同的角度去体会,用不同方式表述自己的见解。
</div>
<p></p>
<h2>本段采用自定义行距</h2>
<hr>
<div style="line-height:180%">
本文语言浅显,但所说明的道理深刻,富有教育意义。在引导学生理解课文所说明的做人道理的问题上,教师要注意三点:一要保证学生个体进行充分阅读、思考和小组进行交流讨论的时间。以学生的自读自悟为基础,教师作适当点拨,引导学生由内容到思想,由花生的生长特点到花生的品格,由花生的品格到做人的道理,逐步加深理解,切忌教师一厢情愿地说教。二要注重引导学生联系生活中的所见所闻所感,把花生的品格与做人的道理联系起来,突破本课教学难点,要对作者的立意有所了解,取得认同。三要尊重学生的不同体验,允许他们从不同的角度去体会,用不同方式表述自己的见解。
</div>
</boyd>
<html>
在上面的网页代码中。第一个div元素使用默认行距,默认行距与浏览器有关且与默认字体尺寸相关;第二个div元素使用设置的行距,单位为百分比,值为180%。需要注意的是,行距不是行间距,而是文字内容区域高度与行间距的和。下图是浏览器的显示效果。

color(颜色)
color样式用于设置文字的颜色,颜色模式为RGB。颜色值为表示RGB颜色值的十六进制数值,也可以用rgb函数进行设置。
.title{color:#ff0000;}
.title{color:rgb(255,0,0);}
设置title样式的颜色为红色。
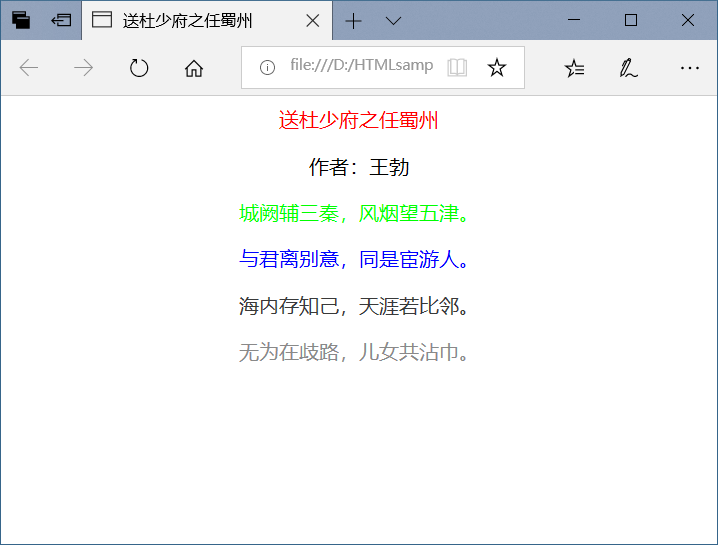
下面的HTML文档展示了color样式的使用方法。
<html>
<head>
<title>送杜少府之任蜀州</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="text-align:center;">
<p style="color:#ff0000;">送杜少府之任蜀州</p>
<p>作者:王勃</p>
<p style="color:#00ff00;">城阙辅三秦,风烟望五津。</p>
<p style="color:rgb(0,0,255); ">与君离别意,同是宦游人。</p>
<p style="color:#393939;">海内存知己,天涯若比邻。</p>
<p style="color:#898989; ">无为在歧路,儿女共沾巾。</p>
</body>
</html>
在上面的网页代码中。城阙辅三秦语句被设置为红色,颜色值为#00ff00;与君离别意语句使用rgb函数设置颜色值,传入的三个参数分别为R的颜色值、G的颜色值和B的颜色值。下图是浏览器显示效果。