轻松上手HTML:video元素
- 前端
- 2024-06-16
- 1425热度
- 0评论
video元素是HTML5规范新增加的元素,用于支持在网页文档中播放视频。在HTML5规范出现之前,标准网页文档是不支持视频播放的。大多数网页文档中的视频是通过插件(例如Flash)来播放的,所有的浏览器都必须安装插件才能播放网页中的视频,在没安装插件的浏览器上不能播放网页中的视频,这显然会给用户带来很大的困惑。
为了解决在网页中播放视频的问题,HTML5规范增加了video元素,网页设计者可以通过video元素在网页中引入视频,支持HTML5规范的浏览器会自动播放由video元素引入的视频,并提供播放控制条。
video元素使用video标签,在video标签中有三个比较重要的属性。一个属性是width,用于设置视频播放窗口的宽度,属性值为像素或百分比;一个属性是height,用于设置视频播放窗口的宽度,属性值为像素或百分比;一个属性是controls,用于设置是否显示播放控制条,controls是个特殊属性,只有属性名称没有属性值,在video标签中添加controls属性后,视频播放窗口会显示播放控制条,用来控制视频的播放,如暂停、拖动、音量控制等。
video标签描述了视频播放窗口的宽度、高度、播放控制条等属性,没有描述视频的路径和格式。视频的路径和类型由source标签描述,source标签放置在video标签的起始标签和结束标签内。source标签的src属性用于设置视频的URL路径;source标签的type属性用于设置视频格式,当前video元素主要支持mp4、WebM、Ogg格式。在video标签中可以放置多个source标签,每个source标签描述不同格式的视频,浏览器会选择自身支持的视频格式进行播放,可以充分兼容各类浏览器。
例1:设计一个网页,要求网页支持视频播放,并显示视频播放控制条。
<html>
<head>
<title>视频播放</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>程序与算法</h2>
<hr>
<video width="600" height="300" controls>
<source src="https://www.milihua.com/piece/video/6b1aeda58aa64bdbb25ae5f028d4eb4f.mp4" type="video/mp4">
</video>
</boyd>
<html>
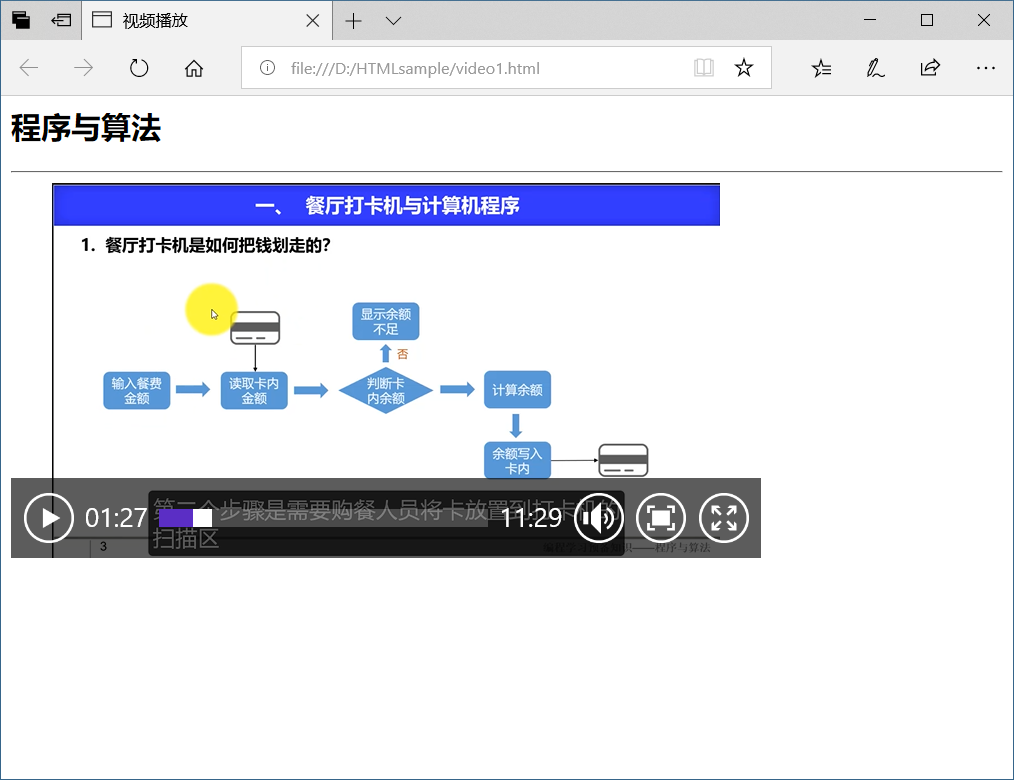
下图是浏览器的显示效果。播放控制条在不同的浏览器中,可能会有不同的显示效果和功能按钮。source标签的src属性给出了视频的URL路径,URL路径可以是绝对路径,也可以是相对路径;type属性给出了视频的格式。

例2:设计一个网页,支持视频播放,要求兼容不同的浏览器。
<html>
<head>
<title>视频播放</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>程序与算法</h2>
<hr>
<video width="600" height="300" controls>
<source src="https://www.milihua.com/piece/video/6b1aeda58aa64bdbb25ae5f028d4eb4f.ogg" type="video/ogg">
<source src="https://www.milihua.com/piece/video/6b1aeda58aa64bdbb25ae5f028d4eb4f.mp4" type="video/mp4">
<source src="https://www.milihua.com/piece/video/6b1aeda58aa64bdbb25ae5f028d4eb4f.webm" type="video/webm">
您的浏览器不支持 video 标签
</video>
</boyd>
<html>
在上面的网页代码中,video标签内放置了3个source标签,分别给出了同一视频不同格式的视频路径,包括mp4、ogg、webm三种格式,浏览器会选择自身支持的格式进行播放。当浏览器不支持上述格式时,它会使用video内给出的提示信息“您的浏览器不支持 video 标签”来告知用户。


