轻松上手HTML:textarea元素
- 前端
- 2024-06-13
- 888热度
- 0评论
textarea元素
textarea元素和前面介绍的input元素都可以获取用户在输入框输入的文本内容,哪为什么还要提供textarea元素呢?这就涉及到输入文本内容多少的问题,input元素只能输入单行文本内容,输入再多的文字也只能在一行显示,而且没有滚动条;textarea元素就不同了,textarea元素可以输入多行文本内容,支持文本回车和在textarea的宽度内文本自动换行,当输入的文本内容行数超过textarea元素的高度时,textarea元素会自动出现纵向滚动条。
textarea元素使用textarea标签,textarea标签有两个比较重要的属性cols和rows,cols属性用于设置textarea元素输入区域的可见宽度,rows属性用于设置textarea元素输入区域的可见高度。例如下面的HTML文档展示了textarea元素及属性rows和cols的使用方法。
<html>
<head>
<title>使用textarea获取多行文本内容</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
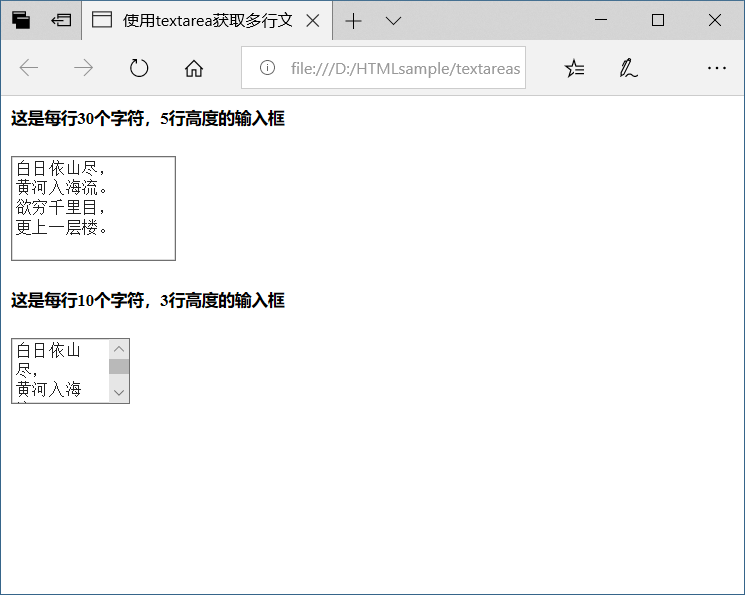
<h5>这是每行30个字符,5行高度的输入框</h5>
<textarea cols="15" rows="5">
白日依山尽,
黄河入海流。
欲穷千里目,
更上一层楼。
</textarea>
<h5>这是每行10个字符,3行高度的输入框</h5>
<textarea cols="10" rows="3">
白日依山尽,
黄河入海流。
欲穷千里目,
更上一层楼。
</textarea>
</boyd>
<html>
下图是浏览器的显示效果。从浏览器的显示效果可以看出,输入框的宽度由属性cols确定,当输入框内容每行的字符数超过设置的宽度时,输入框会对输入的内容自动换行;输入框的高度由属性rows确定,当输入框内容的高度超过输入框自身高度时,输入框会自动显示纵向滚动条。

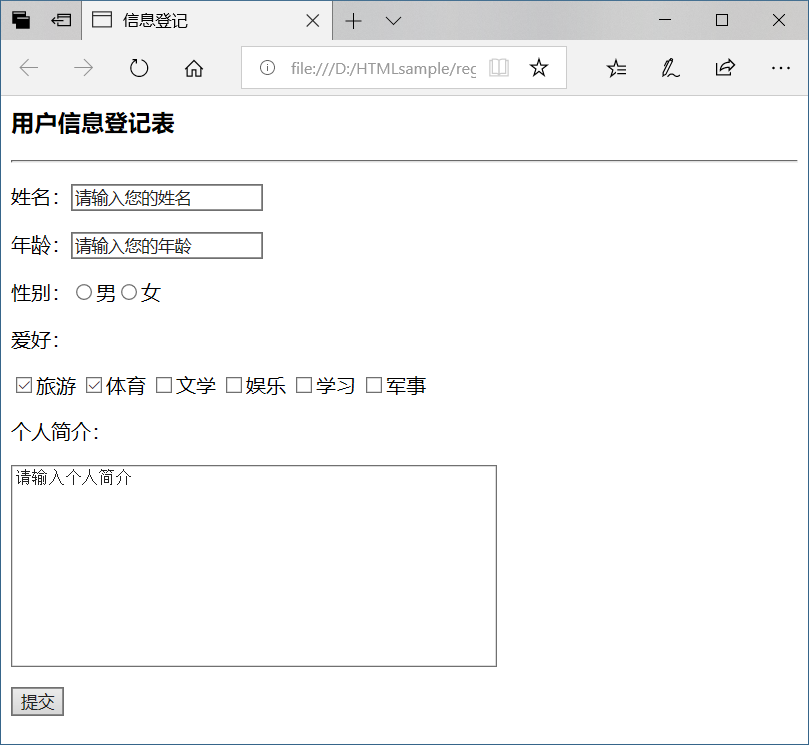
例1:设计一个用户信息登记网页,用户信息包括用户姓名、年龄、性别、邮箱、爱好(可多选)、个人简介。
<html>
<head>
<title>信息登记</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h3>用户信息登记表</h3>
<hr>
<form action="/login.jsp">
<p> 姓名:<input type="text" name="username" maxlength="20" value="请输入您的姓名"/></p>
<p> 年龄:<input type="text" name="age" maxlength="3" value="请输入您的年龄"/></p>
<p>性别:<input type="radio" name="sex" value="男" />男<input type="radio" name="sex" value="女" />女</p>
<p>爱好:</p>
<input type="checkbox" name="fav" value="旅游" checked />旅游
<input type="checkbox" name="fav" value="体育" checked />体育
<input type="checkbox" name="fav" value="文学" />文学
<input type="checkbox" name="fav" value="娱乐" />娱乐
<input type="checkbox" name="fav" value="学习" />学习
<input type="checkbox" name="fav" value="军事" />军事
<p>个人简介:</p>
<textarea name=”brief” cols="50" rows="10">请输入个人简介</textarea>
<p><input type="submit" value="提交"/></p>
</form>
</boyd>
<html>
浏览器显示效果如下图所示。在上面的网页代码中,textarea的宽度和高度由cols和rows属性确定。但在实际应用中,textarea的宽度和高度一般由CSS来确定。