轻松上手HTML:表格元素
- 前端
- 2024-06-02
- 729热度
- 0评论
表格基本结构
表格由一行或多行单元格组成,应用表格可以让数据展现更有条理。例如,要展现一组企业员工通讯录,通讯录包括员工名称、电话、电子邮件、职务四项,就可以使用多行四栏的表格来展现企业员工通讯录。HTML表格元素使用table标签,表格元素的所有内容都放置在table的起始标签和结束标签内,表格的行元素使用tr标签,一对tr标签(标签的起始标签和结束标签称为一对标签)表示表格的一行。表格的单元格放置在tr标签内,单元格又分为表头(表格的开头部分)和表格单元格(表格的主体部分),表头使用th标签,表格单元格使用td标签。基本表格结构如下。
<html>
<head>
<title>企业员工通讯录</title>
</head>
<body>
<h3>企业员工通讯录</h1>
<hr>
<table>
<tr>
<th>姓名</th>
<th>电话</th>
<th>电子邮件</th>
<th>职务</th>
</tr>
<tr>
<td>张三</td>
<td>18278900988</td>
<td>zhangsan@163.com</td>
<td>研发工程师</td>
</tr>
<tr>
<td>王二</td>
<td>16589012689</td>
<td>wanger@163.com</td>
<td>研发经理</td>
</tr>
<tr>
<td>李四</td>
<td>17230019065</td>
<td>lisi@163.com</td>
<td>研发工程师</td>
</tr>
</table>
</boyd>
<html>
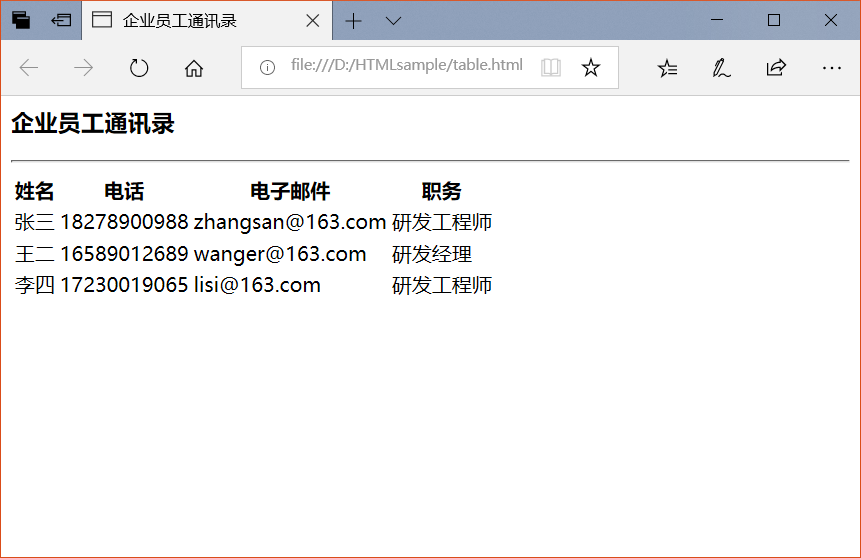
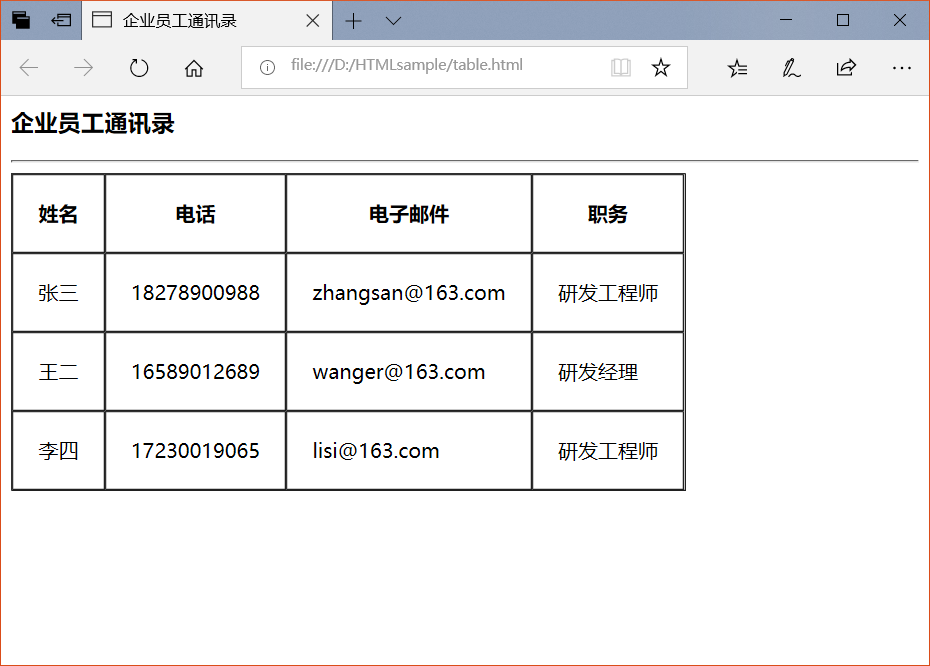
假如有下面的企业员工通讯录(张三,18278900988,zhangsan@163.com,研发工程师)、(王二,16589012689,wanger@163.com,研发经理)、(李四,17230019065,lisi@163.com,研发工程师),企业员工通讯录可以使用HTML表格元素来展现。
下图是浏览器显示效果。从浏览器显示效果可以看出,表格为四行四列,第一行为表头,使用tr标签,tr标签内的单元格使用th标签,标签间的内容为黑体字体起到强调的作用;第二、三、四行为表格主体,也使用tr标签,tr标签内的单元格使用td标签,标签间的内容为普通字体。

表格线
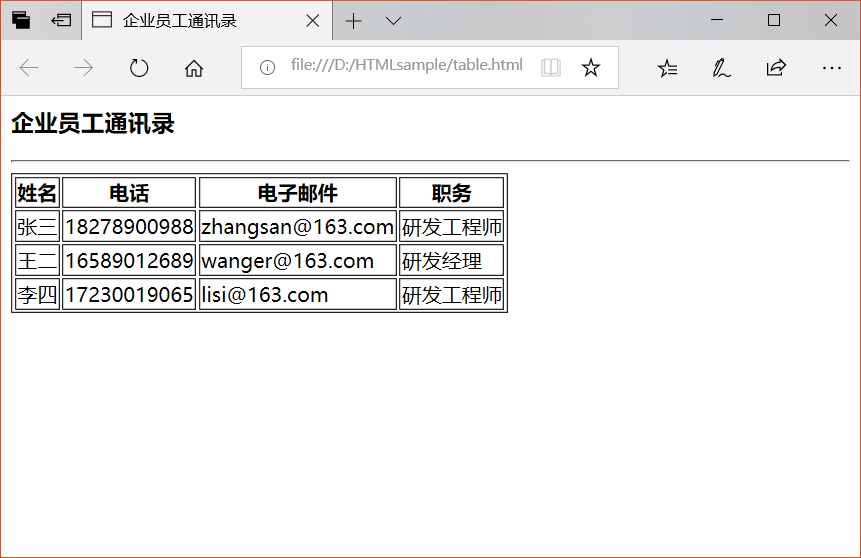
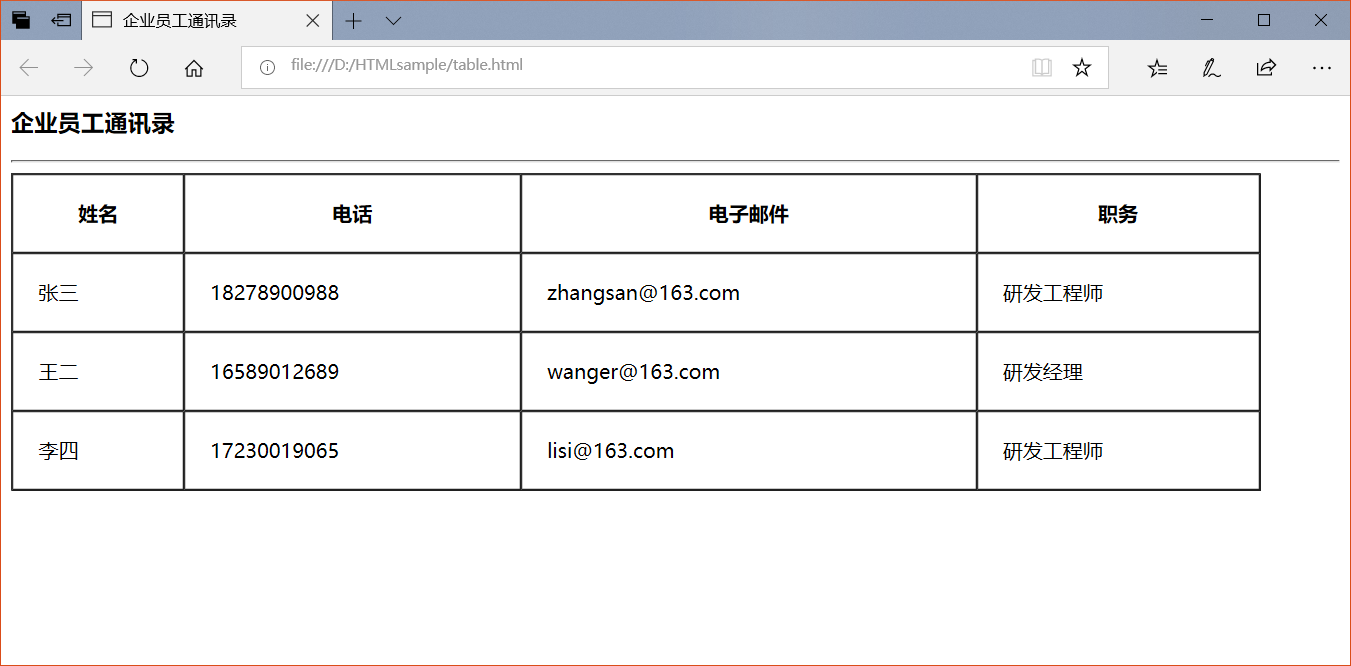
上图显示的表格有个缺点,栏与栏之间,行与行之间没有表格线,整个表格结构不是很清晰。可以在table标签内添加属性boder来设置表格线,border的值为表格线的宽度,单位为百分数或像素。在前面HTML文档的table标签添加border属性,属性的值为1像素。
<table border="1">
在table标签添加border属性后,企业员工通讯录在浏览器显示的效果如下图所示。

表格栏间距离(cellspacing)
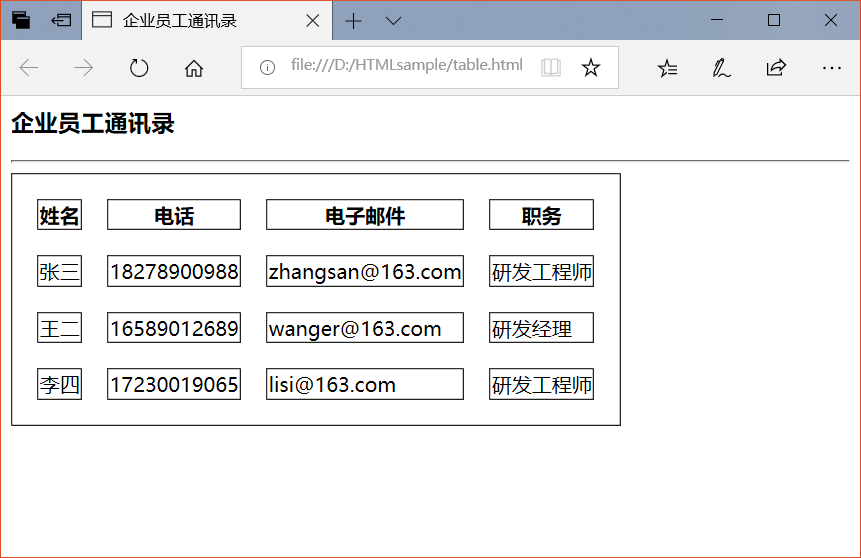
表格栏间距离是指表格栏与栏之间的距离,table标签的cellspacing属性用于设置表格栏之间的距离,cellspacing属性的值可以是百分数或像素。在前面HTML文档的table标签添加cellspacing属性,属性的值为20像素。
<table border="1" cellspacing="20">
在table标签添加cellspacing属性后,企业员工通讯录在浏览器显示的效果如下图所示。

表格单元格内间距(cellpadding)
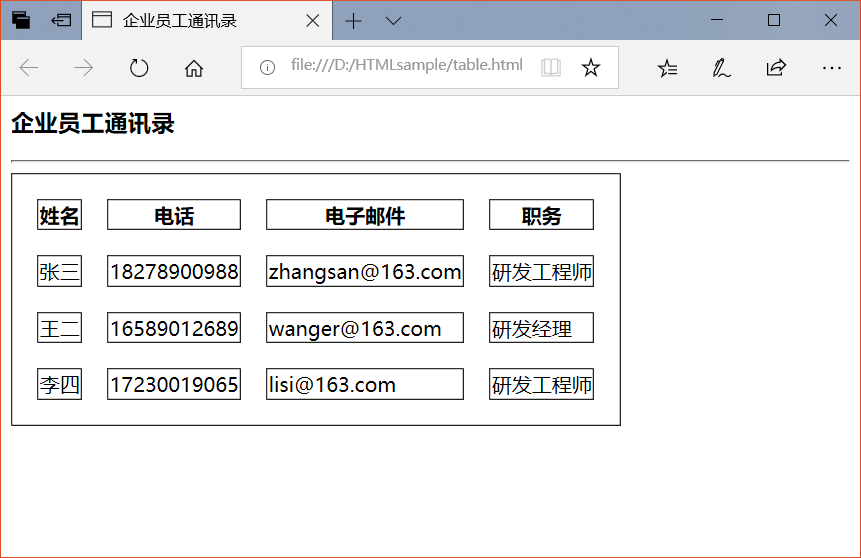
表格单元格内间距是指表格单元格内容与单元格边线之间的距离。在上图的企业员工通讯录中,表格单元格的内容与单元格边线紧挨在一起,没有边距,表格加上边线后,显得不够直观。在前面HTML文档的table标签添加cellpadding属性,属性的值为20像素。
<table border="1" cellspacing="20" cellpadding="20">
在table标签添加cellpadding属性后,企业员工通讯录在浏览器显示的效果如下图所示。

上图的表格并不是我们希望显示的表格样式,特别是表格边线没有完整地连接在一起。原因是表格属性cellspacing设置过宽,每个表格单元都被单独分隔,设置cellspacing为0即可。
<table border="1" cellspacing="0" cellpadding="20">
在修改cellspacing属性后,企业员工通讯录在浏览器显示的效果如下图所示。
设置表格宽度
前面的table标签没有设置表格宽度,表格宽度就是表格中每一列宽度的总和,列的宽度由单元格的内容和cellpadding属性来确定。可以在table标签中添加width属性来设置表格的宽度,单位为百分数或像素。在前面HTML文档的table标签添加width属性,属性的值为1000像素。
<table border="1" cellspacing="0" cellpadding="20" width="1000">
在table标签添加width属性后,企业员工通讯录在浏览器显示的效果如下图所示。

表格单元格内容对齐属性
表格单元格内容对齐属性分为水平对齐和垂直对齐两种方式。水平对齐又分为左对齐、居中对齐、右对齐和两端对齐;垂直对齐又分为上对齐、中对齐、底对齐。表格单元格内容对齐属性可以应用于tr标签、th标签和td标签。
水平对齐属性为align,常用值为left(左对齐)、center(居中对齐)、right(右对齐)、justify(两端对齐)。
垂直对齐属性为valign,常用值为top(上对齐)、middle(中对齐)、bottom(底对齐)。
上图中的表格改变宽度后,单元格内容没有在水平方向上居中对齐,在tr标签添加align属性,值为center。
<tr align="center">
在tr标签添加align属性后,企业员工通讯录在浏览器显示的效果如下图所示。

表格的行合并与栏合并
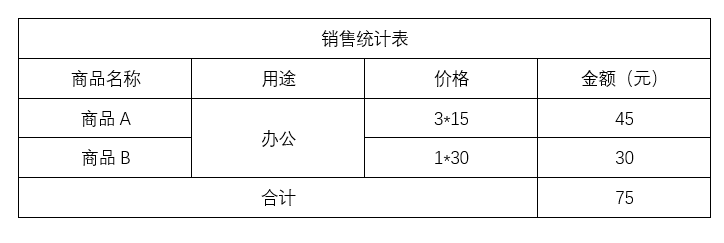
前面介绍的表格都是由简单的行和列组成的,如果要展现一些复杂的表格就难以胜任了。例如下面的表格:

网页要展现上述表格就需要用到表格的行合并属性与栏合并属性。行合并属性用于一个单元格跨越多行,通常使用在td和th标签中,属性为rowspan;栏合并属性用于一个单元格跨越多栏,通常使用在td和th标签中,属性为colspan。下面的HTML文档可以实现上述表格的展现。
<html>
<head>
<title>销售统计表</title>
</head>
<body>
<h3>销售统计表</h1>
<hr>
<table border="1" cellspacing="0" cellpadding="20" width="1000">
<tr align="center">
<th colspan="4">销售统计表</th>
</tr>
<tr align="center">
<th>商品名称</th>
<th>用途</th>
<th>价格</th>
<th>金额(元)</th>
</tr>
<tr align="center">
<td>商品A</td>
<td rowspan="2">办公</td>
<td>3*15</td>
<td>45</td>
</tr>
<tr align="center">
<td>商品B</td>
<td>1*30</td>
<td>30</td>
</tr>
<tr align="center">
<td colspan="3">合计</td>
<td>75</td>
</tr>
</table>
</boyd>
<html>
下图是浏览器显示效果。从浏览器显示效果可以看出,表格的第一行单元格使用了colspan属性,属性的值为4,表示将该行的四个单元格合并为一个单元格;第三行的第二个单元格使用了rowspan属性,属性值为2,将第三行和第四行的第二个单元格跨行合并为一个单元格;第五行使用了colspan属性,属性的值为3,将该行的前三个单元格合并为一个单元格。


