轻松上手HTML:初识网页语言
- 前端
- 2024-05-30
- 1231热度
- 0评论
HTML是什么?
HTML的英文全称是HyperText Markup Language,翻译过来是超文本标记语言,简写为HTML。HTML是用标签(tag)来描述文档结构和表现形式的一种语言。使用HTML语言描述的文档,需要通过Web浏览器来显示文件内容。
什么是HTML标签?
HTML标签是使用“<>”括起来的有意义的英文单词,如标签<html>、<head>、<div>等都是符合HTML语法规范的标签。标签一般都是成对出现,分为开始标签和结束标签,标签定义的内容放置在开始标签和结束标签之间。例如,<html>是开始标签,</html>是结束标签,HTML文档内容放置在<html>标签和</html>标签之间。
HTML标签不能自己随意命名,W3C(万维网联盟)制定了HTML语法规范,规范定义了HTML所使用的标签及含义,HTML规范从1995年的HTML2.0到现在的HTML5.0,HTML标签也不断扩展。
HTML用什么软件来编辑?
编辑HTML的软件有很多,常用的记事本就可以直接编辑HTML文档。也可以使用高级一点的编辑工具,如EditPlus、UltraEdit、Dreamweaver等软件。当然使用Word软件也可以将编辑的内容直接保存为HTML文档。HTML文件的扩展名是html或html,文档扩展名不区分大小写。例如,inde.htm、about.html。
一个HTML文件样例
打开记事本,写入下面的内容,并保存为index.html。
<html>
<body>
<h1>这是第一个网页<h1>
</body>
</html>
使用浏览器打开index.html文档,浏览器会读取index.html文件内容,并将内容显示出来。如下图所示。

HTML文档结构
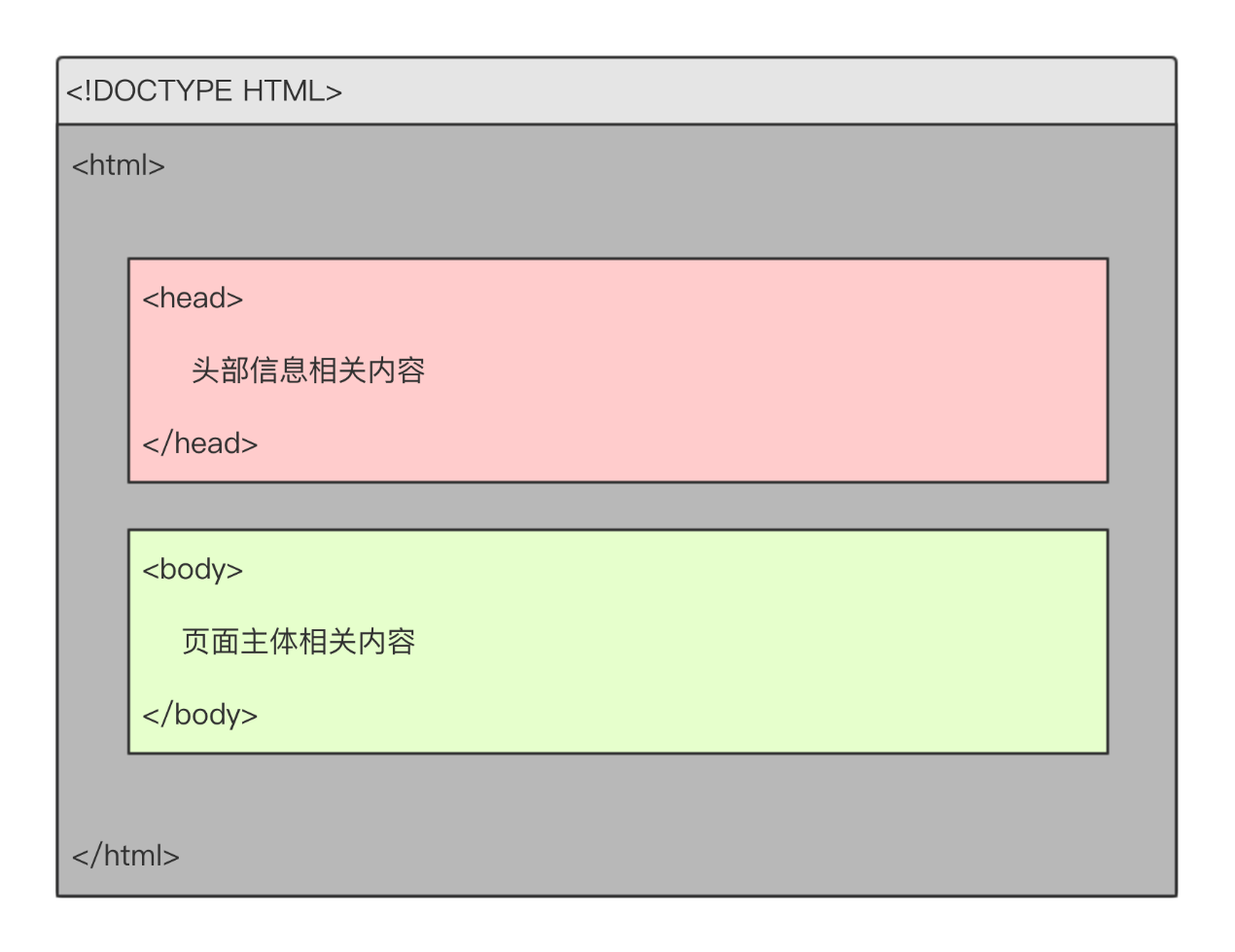
HTML文档使用标签来组织内容,标签使用“<>”括起来。例如前面HTML文档中有<html>、<body>、<h1>1标签,每个标签有不同的含义,学习HTML基础语法就是学习HTML标签的使用方法。HTML文档结构如下图所示。

HTML文档的第一行应该是<!DOCTYPE HTML>,使用该标签告诉浏览器此HTML文档符合标准HTML5语法标准。如果不使用该标签,浏览器将无法获知文档是否符合HTML5语法标准,尽管也可以正确显示HTML文档内容。
<html>标签是文档的根标签,文档内容放在<html>标签与</html>标签之间,<html>是开始标签,</html>是结束标签,<html>标签定义HTML文档的开始和结束。<head>标签定义HTML文档的头部信息,包括HTML文档的标题、关键词及其和其它文档的关系等。<body>标签定义了文档主体内容,例如文本、超链接、图像、表格等内容。
编写及打开HTML文档
用记事本等编辑软件编写HTML文档时,没有格式上的要求,换行不是必须的,多行的HTML语句可以写在一行上。浏览器显示HTML文档时,会按照HTML文档中的标签内容进行解析,与HTML文档的格式没有关系。不过,从HTML文档易读和可维护性考虑,应该根据标签的结构,适时换行。
为了符合大多数网页服务器的要求,建议HTML文档命名使用有效的英文字符,尽量不要使用中文字符,名称也不要包含空格,文件名的长度最好不要超过31个字符。
HTML文档编辑保存后,可以使用浏览器打开并显示HTML文档。当前主流的IE、火狐、谷歌、360等浏览器都可以打开和显示HTML文档。使用浏览器打开HTML文档有下面几种方式:
(1)如果常用的浏览器有打开文件命令,可以选择浏览器文件菜单下【打开】命令,在打开的对话框中选择保存的HTML文档,然后单击【确定】按钮可以打开HTML文档;
(2)进入HTML文档的存储目录,选择编辑保存的HTML文档,单击鼠标右键,在弹出的菜单中选择用浏览器打开;
(3)在浏览器地址栏中输入HTML文档存储路径(包括HTML文档名称),可以直接打开HTML文档。如下图所示。


