CSS入门:神奇的background样式
- 前端
- 2024-06-26
- 245热度
- 0评论
说background样式神奇,在于它能把多个背景样式组合起来使用,简单易用。使用background样式可以一次性指定元素背景图片、图片的宽度和高度、图片的平铺模式、起始位置和元素的背景颜色,免去书写多个样式标签的麻烦。
例1:使用background样式设置元素的背景图片和颜色
<html>
<head>
<title>background-image样式</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.happiy{
background:#e8e8e8 url(http://www.milihua.com/happiy.png);
width: 500px;
height:450px;
}
</style>
</head>
<body>
<div class="happiy"></div>
</body>
</html>
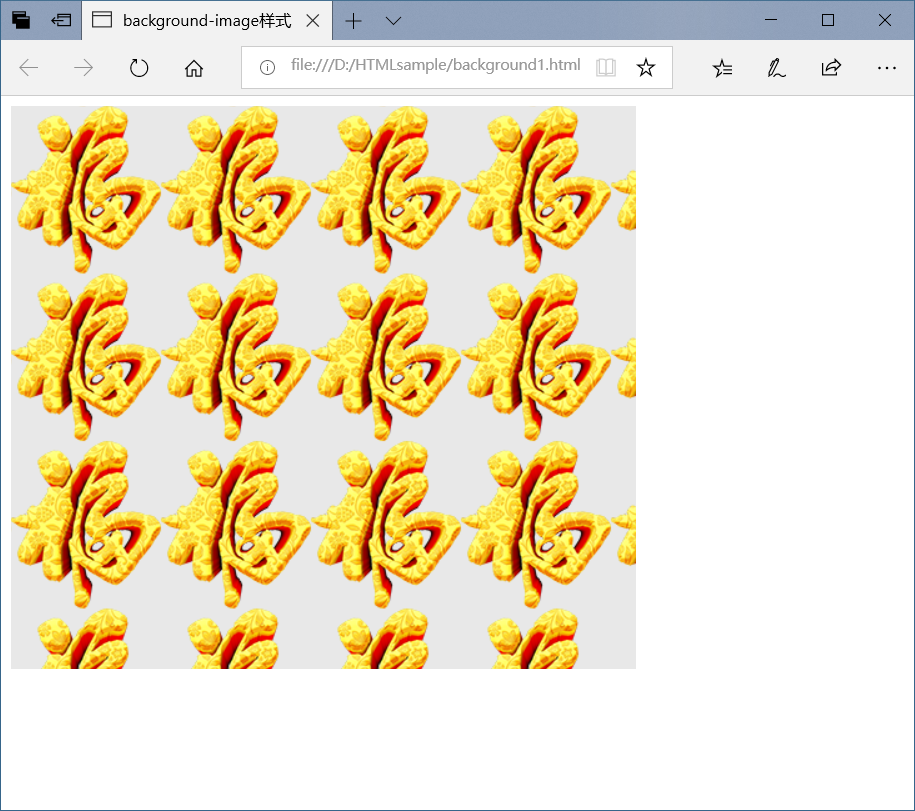
在上面的网页代码中,background样式设置了元素的背景颜色和背景图片,每个样式值用英文空格隔开,没有顺序要求。下图是浏览器显示效果,从显示效果可以看出,应用于happiy样式的DIV元素背景同时被纯色和图片填充。

例2:使用background样式设置元素的背景颜色、背景图片、背景图片的位置和填充模式
<html>
<head>
<title>background-image样式</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.happiy{
background:#e8e8e8 url(http://www.milihua.com/happiy.png) center no-repeat;
width: 500px;
height:450px;
}
</style>
</head>
<body>
<div class="happiy"></div>
</body>
</html>
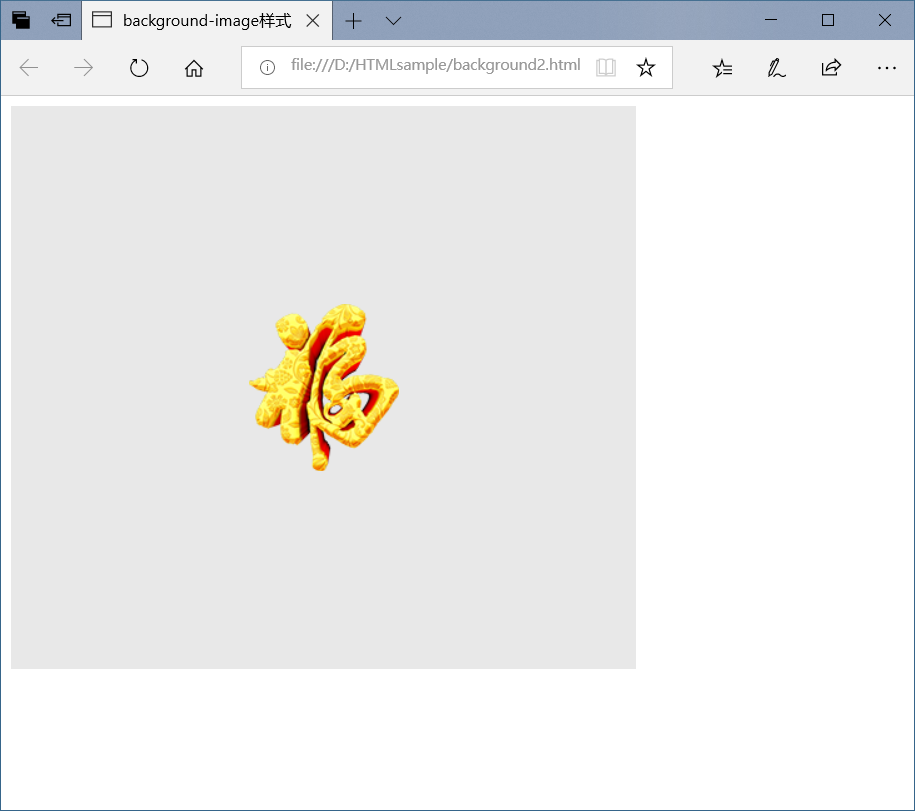
在上面的网页代码中,background样式设置了元素的背景颜色背景图片,背景图片起始位置和填充模式,每个样式值用英文空格隔开,没有顺序要求。下图是浏览器显示效果,从显示效果可以看出,应用于happiy样式的DIV元素背景被纯色填充,背景图片的平铺模式被设置为no-repeat,位置被设置为center,背景图片在中间显示,没有对元素进行平铺。

例3:使用background样式设置元素的背景颜色、背景图片、平铺模式为横向模式、填充元素的底部
<html>
<head>
<title>background-image样式</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.happiy{
background:url(http://www.milihua.com/happiy.png) repeat-x bottom #e8e8e8;
width: 500px;
height:450px;
}
</style>
</head>
<body>
<div class="happiy"></div>
</body>
</html>
在上面的网页代码中,依次设置了背景图片、平铺模式、背景图片起始位置、背景颜色样式。在例1和例2中,背景颜色都是在放在样式的前面,在本例中背景颜色放在了样式的后面,从下图的浏览效果可以看出,background样式标签对样式排列顺序没有要求。