CSS入门:元素背景纯色填充
- 前端
- 2024-06-23
- 176热度
- 0评论
在网页设计中,有时需要对元素的背景进行填充。元素的背景包括元素的内容区域,内边距和四边边框,但不包括元素的外部边距。填充背景可以使用纯色、渐变色和图片。
使用纯色填充元素背景的样式标签是background-color。background-color的属性值为关键字、十六进制颜色值、rgb()函数、rgba()函数。
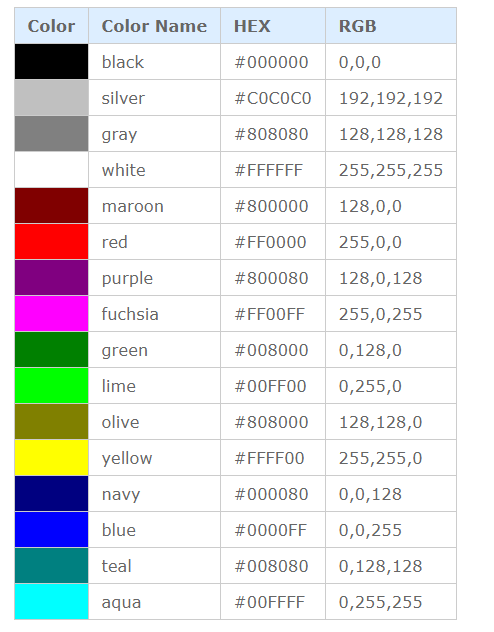
CSS定义了一组颜色关键字用于描述常用颜色,下图给出了CSS定义的16个基本颜色关键字。其中,Color一栏给出了颜色,Color Neme一栏给出了该颜色定义的关键字,HEX一栏是该颜色的十六进制颜色值,RGB一栏是该颜色的RGB颜色值。

十六进制颜色值使用三个双位数来编写,并以 # 符号开头,下图给出了基本颜色的十六进制颜色值和RGB颜色对应表。
CSS还定义了一个关键字transparent,用于表示背景透明色。如果一个HTML元素覆盖在另外一个HTML元素之上,若需要把被覆盖的元素显示出来,就可以把上面元素的background设置为transparent。
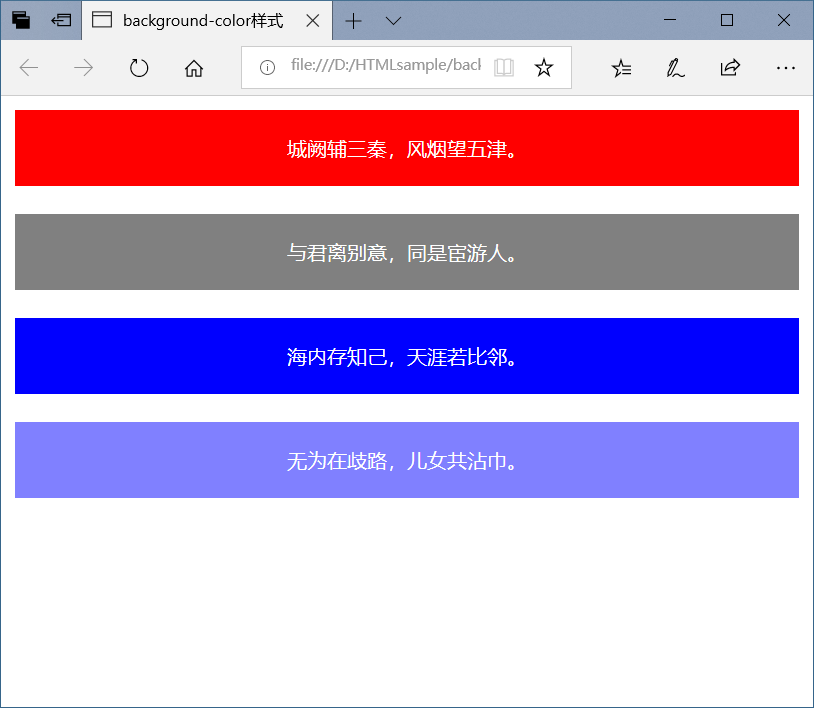
rgb()函数用于动态创建颜色,rgb函数需要传入RGB颜色三基色红绿蓝的值,红绿蓝三基色值均在0至255之间,颜色数值越大颜色比重越大。如rgb(255,0,0)返回红色颜色值,rgb(0,0,255)返回蓝色颜色值。rgba()函数在红绿蓝三色值的基础上,又加了透明度参数,透明度值在0-1之间,透明度值越大则背景元素越透明。如rgba(255,0,0,0.5)返回红色且透明度为0.5的颜色值。下面的HTML文档展示了背景填充样式标签background-color的使用方法。
<head>
<title>background-color样式</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.p1
{
border-style:solid;
padding:20px;
text-align:center;
background-color:#ff0000;
color:#ffffff;
}
.p2
{
border-style:solid;
padding:20px;
text-align:center;
background-color:gray;
color:#ffffff;
}
.p3
{
border-style:solid;
padding:20px;
text-align:center;
background-color:rgb(0,0,255);
color:#ffffff;
}
.p4
{
border-style:solid;
padding:20px;
text-align:center;
background-color:rgba(0,0,255,0.5);
color:#ffffff;
}
</style>
</head>
<body>
<p class="p1">城阙辅三秦,风烟望五津。</p>
<p class="p2">与君离别意,同是宦游人。</p>
<p class="p3">海内存知己,天涯若比邻。</p>
<p class="p4">无为在歧路,儿女共沾巾。</p>
</body>
</html>
在上面的网页代码中,P3样式和P4样式的background-color颜色值相同,但P4样式的background-color定义了值为0.5的透明度,因此在浏览器显示效果上,P4样式填充的颜色要比P3样式填充的颜色浅。下图是浏览器显示效果。