CSS入门:CSS样式如何应用到HTML元素
- 前端
- 2024-06-18
- 209热度
- 0评论
CSS样式只有应用到HTML元素中,样式才会产生效果。有三种方式可以把CSS样式应用到HTML元素。一种方式是利用HTML元素的style属性,样式表作为style属性的值,该方式也称为行内样式;一种方式是将样式表放置在HTML网页文档head标签内,每个样式表赋予一个名称,然后在HTML元素中通过class属性引入样式表,该方式也称为内部样式;再一种方式是单独将样式表写入到一个文件,文件的扩展名为css,然后通过HTML的link标签链接外部样式表文件,在HTML元素中通过class属性引入样式表文件中的样式表,该方式也称为外部样式。
行内样式
行内样式是利用HTML元素的style属性引入样式表,行内样式的优先级最高,行内样式会覆盖元素引入的内部样式或外部样式。下面的HTML文档是行内样式的案例。
<html>
<head>
<title>送杜少府之任蜀州</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="text-align:center; margin-top:20px; font-size:12px;">
<p style=" font-size:22px; font-family:微软雅黑; font-weight:bolder;">送杜少府之任蜀州</p>
<p>作者:王勃</p>
<p style="font-size:18px; margin-top:30px;">城阙辅三秦,风烟望五津。</p>
<p style="font-size:18px; ">与君离别意,同是宦游人。</p>
<p style="font-size:18px; ">海内存知己,天涯若比邻。</p>
<p style="font-size:18px; ">无为在歧路,儿女共沾巾。</p>
</body>
</html>
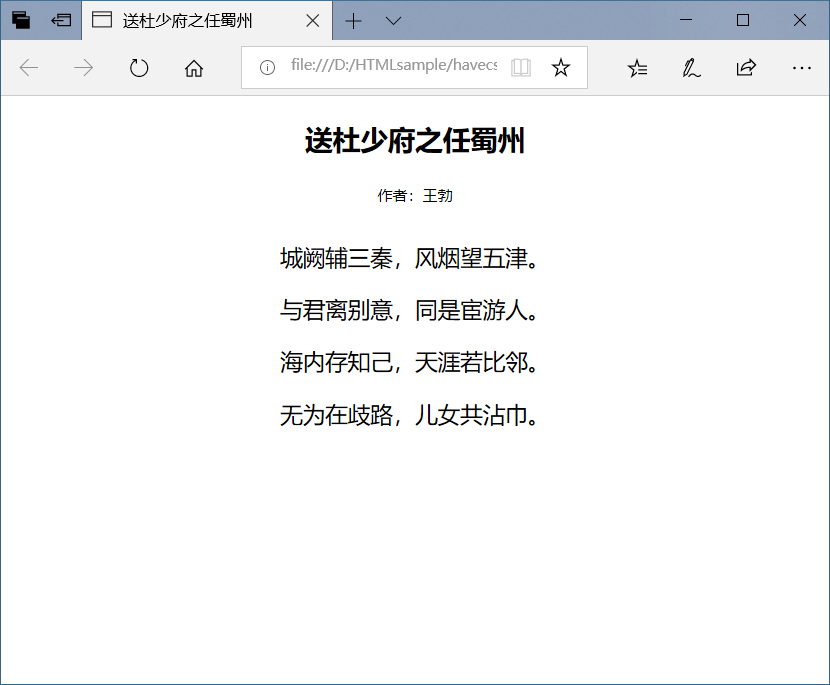
在上面的网页代码中,body元素引入了字体尺寸样式font-size,字体尺寸是12像素,body元素引入的样式会影响到body标签内所有的元素,当body标签内的元素引入自身样式后,其引入的自身样式将会覆盖body标签引入的样式。下图是浏览器显示效果。

内部样式
内部样式是在HTML的head标签内放置样式表,每个样式表赋予一个名称,用于标识一个样式。在HTML元素使用class属性引入已定义的样式名称。内部样式的优先级要低于行内样式,但高于外部样式。下面的HTML文档是内部样式的案例。
<html>
<head>
<title>送杜少府之任蜀州</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.body_style{text-align:center; margin-top:20px;font-size:12px;}
.p_style{font-size:18px;}
.p_title_style{font-size:22px; font-family:微软雅黑; font-weight:bolder;}
</style>
</head>
<body class="body_style">
<p class="p_title_style ">送杜少府之任蜀州</p>
<p>作者:王勃</p>
<p class="p_style" style="margin-top:30px;">城阙辅三秦,风烟望五津。</p>
<p class="p_style">与君离别意,同是宦游人。</p>
<p class="p_style">海内存知己,天涯若比邻。</p>
<p class="p_style">无为在歧路,儿女共沾巾。</p>
</body>
</html>
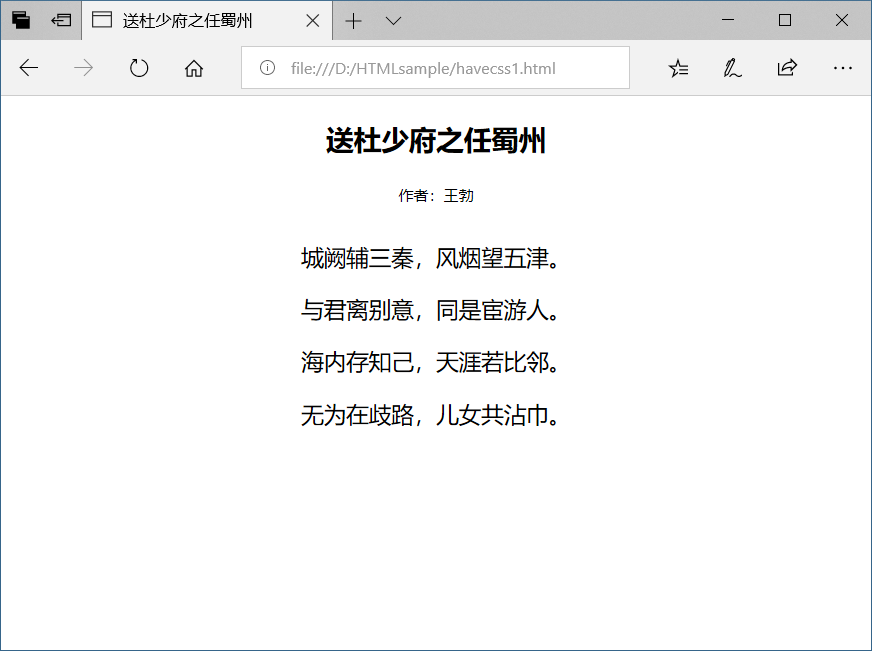
在上面的网页代码中,样式表被放置在head标签中的style标签内,style标签属性type的值为text/css。放置在style标签内的每个样式表都被赋予一个有意义的名称,起到见名知义的作用。HTML元素利用class属性引入已定义的样式名称。从代码的简洁性和可维护性可以看出,使用内部样式明显要由于行内样式。下图是浏览器显示效果。

外部样式
外部样式是将样式表写入到一个外部文件,外部文件的扩展名为css,样式表的写法和内部样式的写法相同。外部样式文件可以通过HTML的link标签链接到网页文档,样式表文件链接到网页文档后,HTML元素可以通过class属性引入样式文件中的样式表。外部样式的优先级最低。
样式表文件同HTML文件一样,也是文本文件,可以使用任何文本编辑器编辑,也可以使用高级一点的编辑工具,如EditPlus、UltraEdit、Dreamweaver等软件。样式表文件的写法同内部样式的写法相同。下面是样式表文件代码,文件名是style.css,和网页文件在同一目录下。
.body_style{text-align:center; margin-top:20px;font-size:12px;}
.p_style{font-size:18px;}
.p_title_style{font-size:22px; font-family:微软雅黑; font-weight:bolder;}
在网页文件中使用link标签链接前面写好的CSS文件,在link标签的href属性设置CSS文件的路径,路径可以是绝对路径,也可以是相对路径,HTML元素引入样式表的方法同内部样式相同。网页文件代码如下。
<html>
<head>
<title>送杜少府之任蜀州</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="styleSheet" href="style.css" />
</head>
<body class="body_style">
<p class="p_title_style ">送杜少府之任蜀州</p>
<p>作者:王勃</p>
<p class="p_style" style="margin-top:30px;">城阙辅三秦,风烟望五津。</p>
<p class="p_style">与君离别意,同是宦游人。</p>
<p class="p_style">海内存知己,天涯若比邻。</p>
<p class="p_style">无为在歧路,儿女共沾巾。</p>
</body>
</html>